
- World-Wide-Web Codes:

- React Is Used To Build Single-Page Web Applications
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
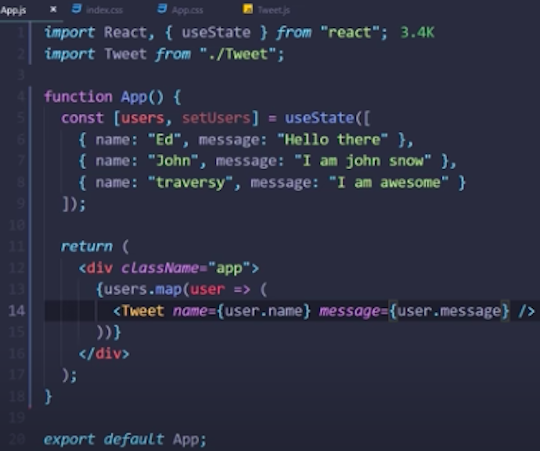
- React Function Component Example
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React HOC
- React + Redux


The React State
How to interact with the state of your components
States are the source of data for React components.
In other words.
They are objects responsible for determining components behavior and rendering, as such, they must be kept as simple as possible.
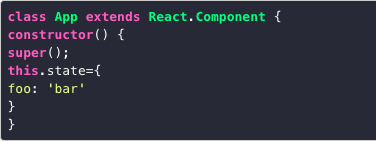
Accessible by means of this.state(),state is mutable and creates dynamic and interactive components.
Use of a state can be visualized by the following code snippet: State is referred to the local state of the component which cannot be accessed and modified outside of the component
and only can be used & modified inside the component.
State is referred to the local state of the component which cannot be accessed and modified outside of the component
and only can be used & modified inside the component.
React components has a built-in state object.
The state object is where you store property values that belongs to the component.
State is referred to the local state of the component which cannot be accessed and modified outside of the component and only can be used & modified inside the component.
Props are arguments passed into React components.
React Props are like function arguments in JavaScript and attributes in HTML.
Props, on the other hand, make components reusable by giving components the ability to receive data from the parent component in the form of props.
Pass Data
Props are also how you pass data from one component to another, as parameters.
The state object is where you store property values that belongs to the component.
When the state object changes, the component re-renders.
The state is a data structure that starts with a default value when a Component mounts.
It may be mutated across time, mostly as a result of user events.
Props (short for properties) are a Componentʼs configuration. Props are how components talk to each other.
They are received from above component and immutable as far as the Component receiving them is concerned.
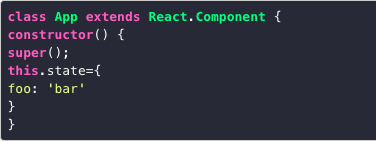
 Setting the default state
Setting the default state
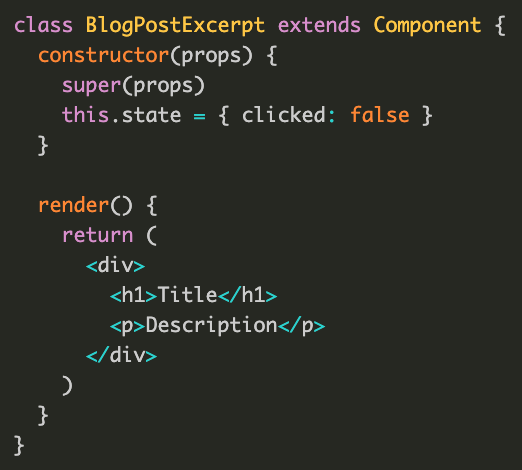
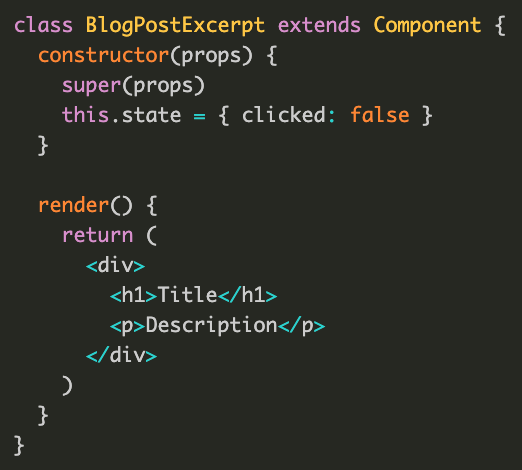
In the Component constructor, initialize this.state.
For example the BlogPostExcerpt component might have a clicked state: Accessing the state
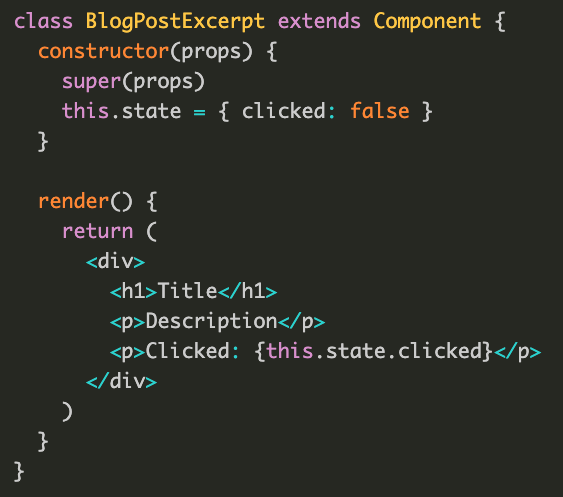
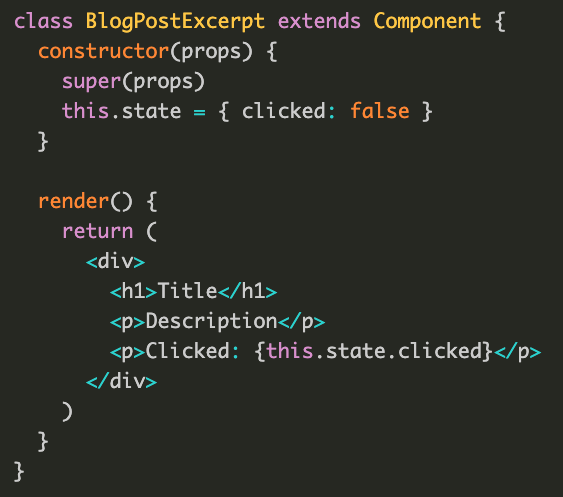
Accessing the state
The clicked state can be accessed by referencing this.state.clicked: This is How to create State function ...with
This is How to create State function ...with
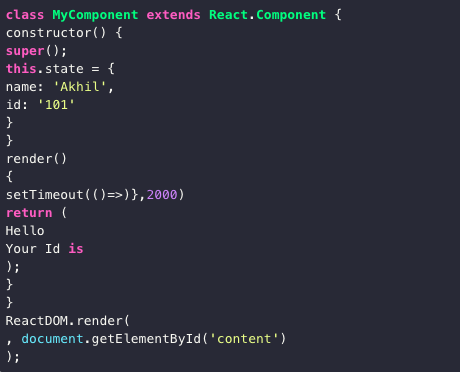
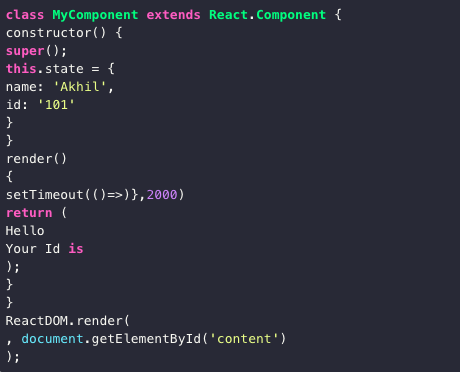
 How to update the state component in React?
How to update the state component in React?
State of a component in React is updated with this.setState()

They are objects responsible for determining components behavior and rendering, as such, they must be kept as simple as possible.
Accessible by means of this.state(),state is mutable and creates dynamic and interactive components.
Use of a state can be visualized by the following code snippet:
 State is referred to the local state of the component which cannot be accessed and modified outside of the component
and only can be used & modified inside the component.
State is referred to the local state of the component which cannot be accessed and modified outside of the component
and only can be used & modified inside the component. STATE VS PROPS
React components has a built-in state object.
The state object is where you store property values that belongs to the component.
State is referred to the local state of the component which cannot be accessed and modified outside of the component and only can be used & modified inside the component.
Props are arguments passed into React components.
React Props are like function arguments in JavaScript and attributes in HTML.
Props, on the other hand, make components reusable by giving components the ability to receive data from the parent component in the form of props.
Pass Data
Props are also how you pass data from one component to another, as parameters.
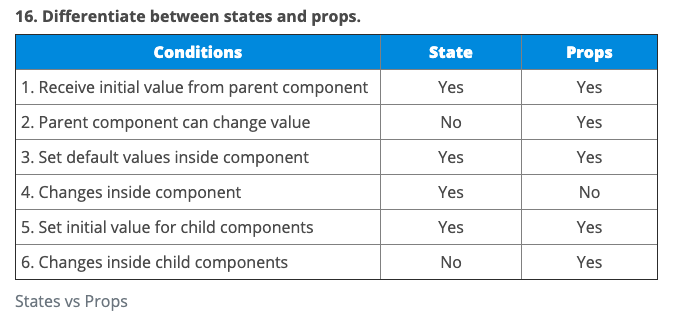
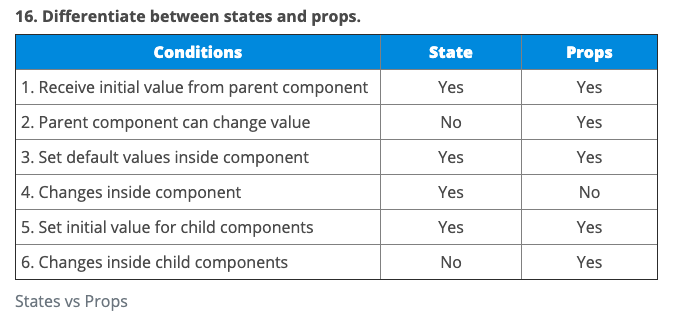
What is the difference between state and props?
The state object is where you store property values that belongs to the component.
When the state object changes, the component re-renders.
The state is a data structure that starts with a default value when a Component mounts.
It may be mutated across time, mostly as a result of user events.
Props (short for properties) are a Componentʼs configuration. Props are how components talk to each other.
They are received from above component and immutable as far as the Component receiving them is concerned.
 Setting the default state
Setting the default state In the Component constructor, initialize this.state.
For example the BlogPostExcerpt component might have a clicked state:
 Accessing the state
Accessing the state The clicked state can be accessed by referencing this.state.clicked:
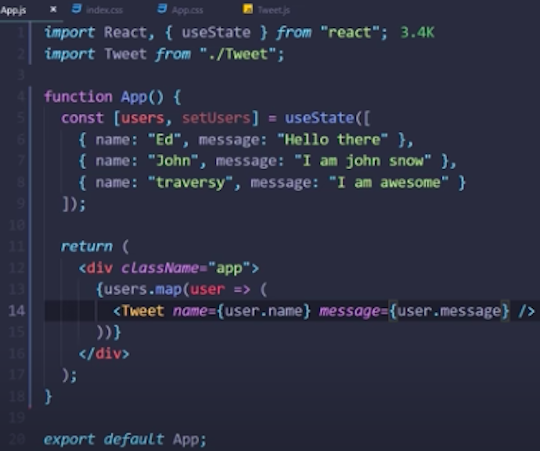
 This is How to create State function ...with
This is How to create State function ...with const [ ]=useState([ { } ]);
inside our app.js How to update the state component in React?
How to update the state component in React?State of a component in React is updated with this.setState()

React Design Principles


 Printer Friendly Version
Printer Friendly Version