
- Software Engineer Product

- Web Application Development/Tools:
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
- React Function Component Example
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React HOC
- React + Redux


Creating a Single-Page App in React using React Router

Understanding what is really React..JS
So what is React.Js, really?
Declarative, Component-Based, and Reusable React has three main characteristics:
- It uses declarative views.
- it is built on components that manage their own states.
- It's code can be reused for different browsers and technologies.
Let's see what this means in more detail.
Declarative There are two types of programming -imperative and declarative.
Imperative programming defines specific steps to achieve the desired results (how to do things).
In contrast, declarative programming expresses the logic and data flow without explicitly listing the commands or steps (what to do).
imperative method Vs a declarative method

Let's take making a burrito as an example.
If we were trying to make a burrito through an imperative method,
we would first get our tortilla, chop the vegetables, cook the meat, grate the cheese,
assemble all the ingredients on top of the tortilla, roll it up, and serve!

However, a declarative method would be more like how Chipotle functions.
The customer doesn't need to go through each individual step of constructing a burrito;
you just specify what kind of vegetables, protein, and cheese you want,
and the burrito is made for you just from those inputs.
Because of its use of declarative programming,
React applications make the code more predictable
and easier to debug. Additionally, the application will know
when to re-render the page, based on the changes in your data or the input.

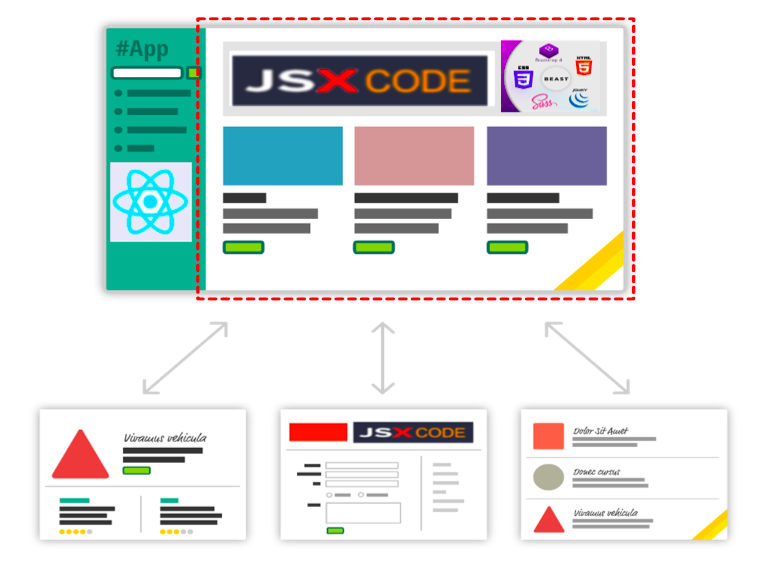
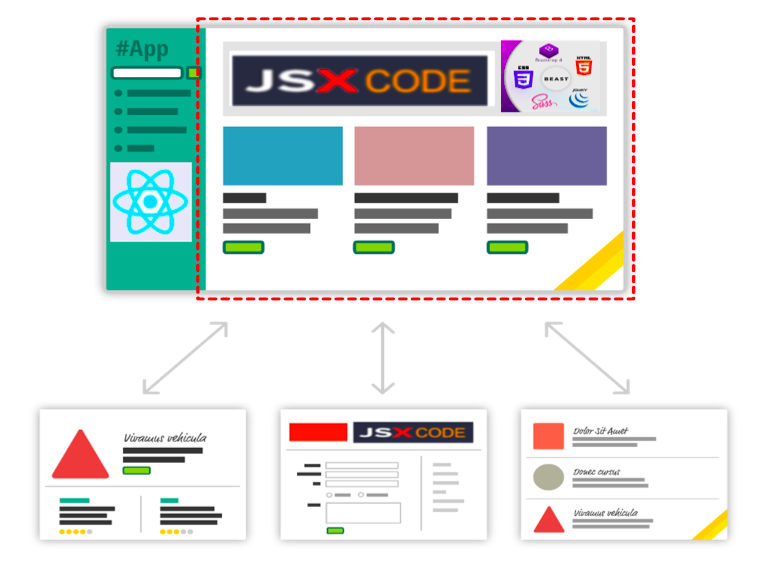
React applications are formed by components, which are essentially reusable building blocks for a web page. To get a better understanding, let''s take a look at the Single Page Application, which we are going to Creating a Single-Page App in React using React Router here right-now.
What we are going to do is use React to build a simple single-page app (also referred to as SPA by the cool kids...and people living in Africa). single-page apps are different from the more traditional multi-page apps that you see everywhere. The biggest difference is that navigating a single-page app doesn't involve going to an entirely new page. Instead, your pages (commonly known as views in this context) typically load inline within the same page itself:

When you are loading content inline, things get a little challenging.
The hard part is not loading the content itself. That is relatively easy.
The hard part is making sure that single-page apps behave in a way
that is consistent with what your users are used to. More specifically,
when users navigate your app, they expect that:
- The URL displayed in the address bar always reflects the thing that they are viewing.
- They can use the browser's back and forward buttons...successfully.
- They can navigate to a particular view (aka deep link) directly using the appropriate URL.
With multi-page apps, these three things come for free. There is nothing extra you have to do for any of it. With single-page apps, because you aren't navigating to an entirely new page, you have to do real work to deal with these three things that your users expect to just work.
You need to ensure that navigating within your app adjusts the URL appropriately.
You need to ensure your browser's history is properly synchronized with each navigation to allow users to use the back and forward buttons. If users bookmark a particular view or copy/paste a URL to access later, you need to ensure that your single-page app takes the user to the correct place.
To deal with all of this, you have a bucket full of techniques commonly known as routing. Routing is where you try to map URLs to destinations that aren't physical pages such as the individual views in your single-page app.
That sounds complicated, but fortunately there are
a bunch of JavaScript libraries that help us out with this. One such JavaScript library is the star of this tutorial, React Router provides routing capabilities to single-page apps built in React, and what makes it nice is that extends what you already know about React in familiar ways to give you all of this routing awesomeness. In this tutorial, you'll learn all about how it does that...and hopefully more!
The Example
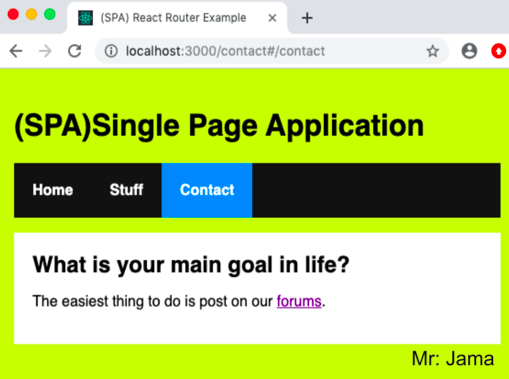
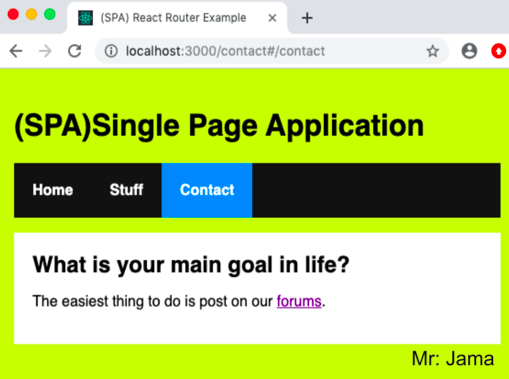
Before we go further, take a look at the following example:

What you have here is a simple React app that uses React Router to provide all of the navigation and view-loading goodness! Click on the various links to load the relevant content, and feel free to Open up this page in its own browser window to use the back and forward buttons to see them working.
In the following sections, we are going to be building this app in pieces. By the end, not only will you have re-created this app, you'll hopefully have learned enough about React Router to build cooler and more awesome things.
Getting Started The first thing we need to do is get our project setup. We'll use our trusty create-react-app command to do this. From your favorite terminal, navigate to the folder you want to create your app, and type the following:

Create React apps with no build configuration.
Quick Overview

So what is React.Js, really?
Declarative, Component-Based, and Reusable React has three main characteristics:
- It uses declarative views.
- it is built on components that manage their own states.
- It's code can be reused for different browsers and technologies.
Let's see what this means in more detail.
Declarative There are two types of programming -imperative and declarative.
Imperative programming defines specific steps to achieve the desired results (how to do things).
In contrast, declarative programming expresses the logic and data flow without explicitly listing the commands or steps (what to do).
imperative method Vs a declarative method

Let's take making a burrito as an example.
If we were trying to make a burrito through an imperative method,
we would first get our tortilla, chop the vegetables, cook the meat, grate the cheese,
assemble all the ingredients on top of the tortilla, roll it up, and serve!

However, a declarative method would be more like how Chipotle functions.
The customer doesn't need to go through each individual step of constructing a burrito;
you just specify what kind of vegetables, protein, and cheese you want,
and the burrito is made for you just from those inputs.
Because of its use of declarative programming,
React applications make the code more predictable
and easier to debug. Additionally, the application will know
when to re-render the page, based on the changes in your data or the input.

React applications are formed by components, which are essentially reusable building blocks for a web page. To get a better understanding, let''s take a look at the Single Page Application, which we are going to Creating a Single-Page App in React using React Router here right-now.
What we are going to do is use React to build a simple single-page app (also referred to as SPA by the cool kids...and people living in Africa). single-page apps are different from the more traditional multi-page apps that you see everywhere. The biggest difference is that navigating a single-page app doesn't involve going to an entirely new page. Instead, your pages (commonly known as views in this context) typically load inline within the same page itself:

When you are loading content inline, things get a little challenging.
The hard part is not loading the content itself. That is relatively easy.
The hard part is making sure that single-page apps behave in a way
that is consistent with what your users are used to. More specifically,
when users navigate your app, they expect that:
- The URL displayed in the address bar always reflects the thing that they are viewing.
- They can use the browser's back and forward buttons...successfully.
- They can navigate to a particular view (aka deep link) directly using the appropriate URL.
With multi-page apps, these three things come for free. There is nothing extra you have to do for any of it. With single-page apps, because you aren't navigating to an entirely new page, you have to do real work to deal with these three things that your users expect to just work.
You need to ensure that navigating within your app adjusts the URL appropriately.
You need to ensure your browser's history is properly synchronized with each navigation to allow users to use the back and forward buttons. If users bookmark a particular view or copy/paste a URL to access later, you need to ensure that your single-page app takes the user to the correct place.
To deal with all of this, you have a bucket full of techniques commonly known as routing. Routing is where you try to map URLs to destinations that aren't physical pages such as the individual views in your single-page app.
That sounds complicated, but fortunately there are
a bunch of JavaScript libraries that help us out with this. One such JavaScript library is the star of this tutorial, React Router provides routing capabilities to single-page apps built in React, and what makes it nice is that extends what you already know about React in familiar ways to give you all of this routing awesomeness. In this tutorial, you'll learn all about how it does that...and hopefully more!
The Example
Before we go further, take a look at the following example:

What you have here is a simple React app that uses React Router to provide all of the navigation and view-loading goodness! Click on the various links to load the relevant content, and feel free to Open up this page in its own browser window to use the back and forward buttons to see them working.
In the following sections, we are going to be building this app in pieces. By the end, not only will you have re-created this app, you'll hopefully have learned enough about React Router to build cooler and more awesome things.
Getting Started The first thing we need to do is get our project setup. We'll use our trusty create-react-app command to do this. From your favorite terminal, navigate to the folder you want to create your app, and type the following:

Create React apps with no build configuration.
Quick Overview


 Printer Friendly Version
Printer Friendly Version