
- Software Engineer Product

- The roadmap to learn React
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
- React Function Component Example
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React HOC
- React + Redux
- React Router


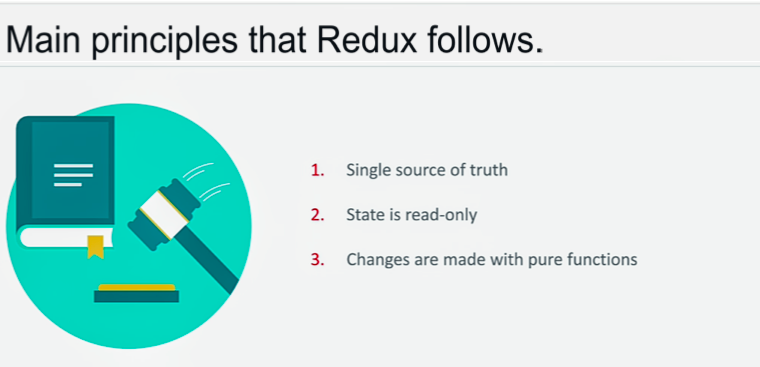
So what is Redux, really?
- Redux manage the state of a React component.
- Redux holds up the state with a single Location(Store).
- Redux helps giving each React component the exact piece of State it needs.
Redux maintains the state of an entire application in a single immutable state tree (object), which can't be changed directly. When something changes, a new object is created (using actions and reducers).

 Actions: Actions are a plain JavaScript object that contains information. Actions are the only source of information for the store. Actions have a type field that tells what kind of action to perform and all other fields contain information or data. And there is one other term called Action Creators, these are the function that creates actions. So actions are the information (Objects) and action creator are functions that return these actions.
Reducers: As we already know, actions only tell what to do, but they don't tell how to do, so reducers are the pure functions that take the current state and action and return the new state and tell the store how to do.
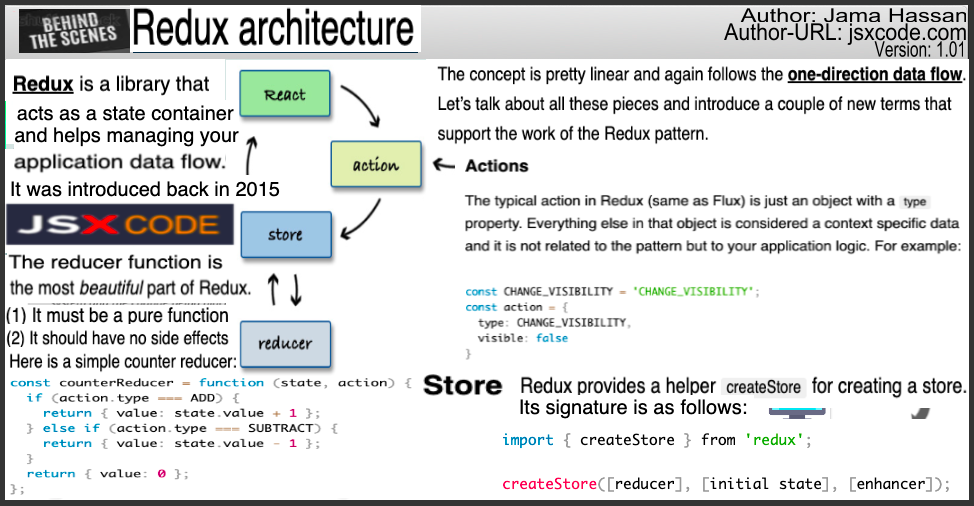
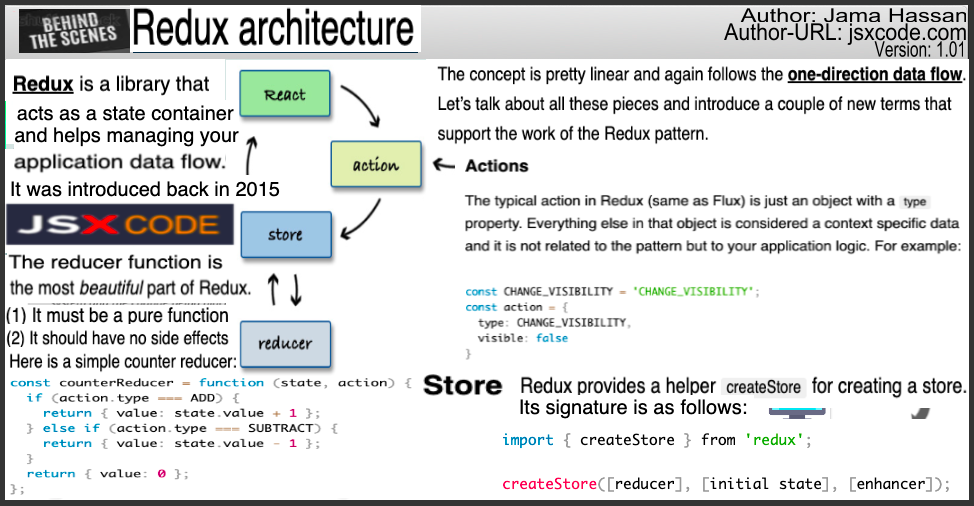
Store: The store is the object which holds the state of the application.
Actions: Actions are a plain JavaScript object that contains information. Actions are the only source of information for the store. Actions have a type field that tells what kind of action to perform and all other fields contain information or data. And there is one other term called Action Creators, these are the function that creates actions. So actions are the information (Objects) and action creator are functions that return these actions.
Reducers: As we already know, actions only tell what to do, but they don't tell how to do, so reducers are the pure functions that take the current state and action and return the new state and tell the store how to do.
Store: The store is the object which holds the state of the application.
Functions associated with Store:
* createStore() - To create a store
* dispatch(action) - To change the state
* getState() - for getting current state of store.
View Simpaly displays the data provided by the Story.

- Redux holds up the state with a single Location(Store).
- Redux helps giving each React component the exact piece of State it needs.
Redux maintains the state of an entire application in a single immutable state tree (object), which can't be changed directly. When something changes, a new object is created (using actions and reducers).
Redux Archutecture

Building Parts of redux:
1. Action
2. Reducer
3. Store
 Actions: Actions are a plain JavaScript object that contains information. Actions are the only source of information for the store. Actions have a type field that tells what kind of action to perform and all other fields contain information or data. And there is one other term called Action Creators, these are the function that creates actions. So actions are the information (Objects) and action creator are functions that return these actions.
Reducers: As we already know, actions only tell what to do, but they don't tell how to do, so reducers are the pure functions that take the current state and action and return the new state and tell the store how to do.
Store: The store is the object which holds the state of the application.
Actions: Actions are a plain JavaScript object that contains information. Actions are the only source of information for the store. Actions have a type field that tells what kind of action to perform and all other fields contain information or data. And there is one other term called Action Creators, these are the function that creates actions. So actions are the information (Objects) and action creator are functions that return these actions.
Reducers: As we already know, actions only tell what to do, but they don't tell how to do, so reducers are the pure functions that take the current state and action and return the new state and tell the store how to do.
Store: The store is the object which holds the state of the application.
Functions associated with Store:
* createStore() - To create a store
* dispatch(action) - To change the state
* getState() - for getting current state of store.
View Simpaly displays the data provided by the Story.
Redux benefits
Redux, you'll see several benefits that are commonly discussed: Predictable state updates make it easier to understand how the data flow works in the application. The use of "pure" reducer functions makes logic easier to test, and enables useful features like "time-travel debugging".
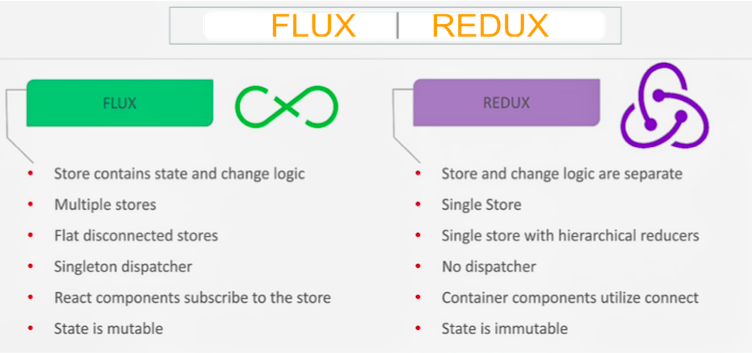
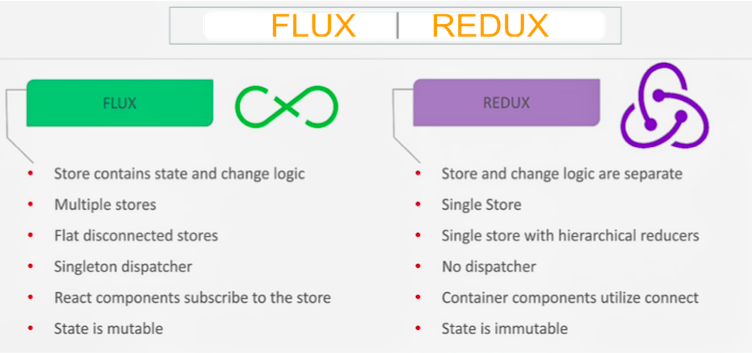
Flux-Vs-Redux



 Printer Friendly Version
Printer Friendly Version