
- World-Wide-Web Codes:

- The roadmap to learn React
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
- React Function Component Example
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React HOC
- React + Redux

UI Engineer:
A React component re-renders under several circumstances:

State Updates:
When a component's state is updated using the setState function (in class components) or a state-setting function from useState hook (in functional components), React triggers a re-render.
Props Changes:
If the props passed to a component from its parent component change, React re-renders the component. However, it's important to note that a component will re-render even if the props haven't conceptually changed, but the reference to the prop object or array is different.
Context Changes:
If a component is subscribed to a React context using useContext or Consumer, and the context value changes, the component will re-render.
Parent Re-renders:
When a parent component re-renders, its child components will also re-render by default, even if their props haven't changed.
Hooks Changes:
Changes in hooks can trigger re-renders, such as when using useEffect with dependencies that have changed.
Force Update:
Using the forceUpdate() method in class components will force a re-render. However, this is generally discouraged as it bypasses React's optimization mechanisms.
Key Prop Change:
Changing the key prop of a component can cause it to re-render, especially within lists. This is because React uses the key to identify elements in the virtual DOM.
React-Redux integration:
When using React-Redux, the useSelector and connect APIs subscribe to the Redux store. If the selected state changes, the component is forced to re-render using React's setState or dispatch update functions.
Context API:
All consumers of a Context re-render when a new value is passed to the.
React uses a virtual DOM to optimize re-renders. When a re-render is triggered, React creates a new virtual DOM tree and compares it to the previous one. It then updates only the parts of the actual DOM that have changed, minimizing performance impact.
import { useState } from 'react';
function MyComponent() {
const [count, setCount] = useState(0);
const forceUpdate = () => {
setCount(prevCount => prevCount + 1);
}
return (
)
}
Calling setCount will update the state and queue a re-render. This is useful for refreshing data.
Calling forceUpdate()
Class components expose the forceUpdate() method to force a re-render. For example:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
}
forceUpdateHandler() {
this.forceUpdate();
}
render() {
return
}
}
This will re-render the component even if state/props haven't changed.
Updating Context from Parent
If a component consumes context, forcing an update to the context value from a parent will trigger a re-render. For example:
// Context.js
export const MyContext = React.createContext();
// Parent.js
import { MyContext } from './Context';
function Parent() {
const [count, setCount] = useState(0);
return (
)
}
// Child.js
import { MyContext } from './Context';
function Child() {
return (
}
Updating count in Parent will propagate to Child and force Child to re-render.
Using an Effect Hook
You can use the useEffect hook to trigger a re-render imperatively. For example:
function MyComponent() {
const [count, setCount] = useState(0);
useEffect(() => {
const id = setInterval(() => {
setCount(c => c + 1);
}, 1000);
return () => clearInterval(id);
}, []);
return
}
This will re-render every second as the interval updates state.
Calling Render Directly
You can manually call render() on a class component instance. For example:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {count: 0};
}
manualRender() {
this.setState({count: this.state.count + 1});
this.render();
}
render() {
return
}
}
This lets you separate the state update and re-render calls.
Memoizing Components
Wrapping a component in React.memo or useMemo will control re-rendering based on prop changes. For example:
// Only re-render if props change
const MyComponent = React.memo(function MyComponent(props) {
/*...*/
});
// Only re-render if deps change
const MyComponent = useMemo(() => {
return
}, []);
This can prevent unnecessary re-renders.
When to Re-render
Some cases where you may need to force a re-render include: Refreshing data from an API
Resetting component state
Animating based on imperative commands
Debugging update issues
Avoid re-rendering too frequently as it impacts performance. Only re-render when necessary.
Caveats
Some drawbacks of forcing re-renders:
Can harm optimization from virtual DOM checking
Can cause unnecessary UI thrashing
Bypasses lifecycle methods like shouldComponentUpdate
Triggers effects unconditionally
Use judiciously and measure the performance impact.
Summary
In summary, the main ways to trigger re-renders are:
Updating state with useState
Calling forceUpdate() in class components
Changing context from a parent component
Side effects with useEffect
Direct render() calls in classes
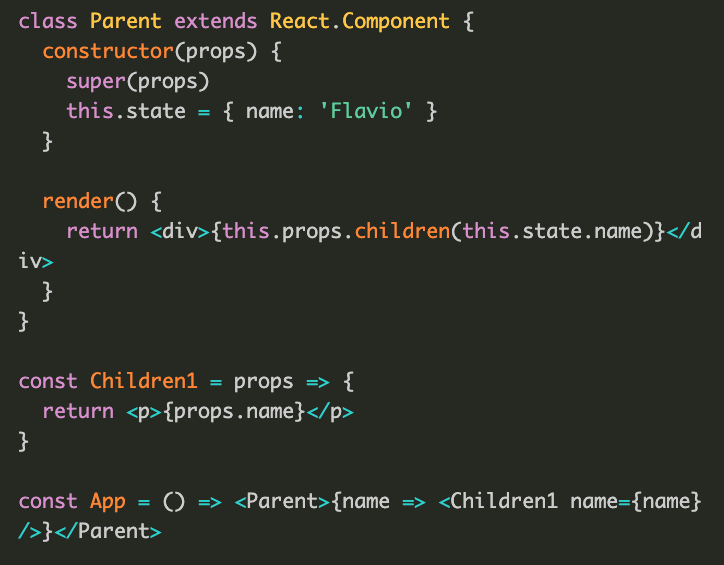
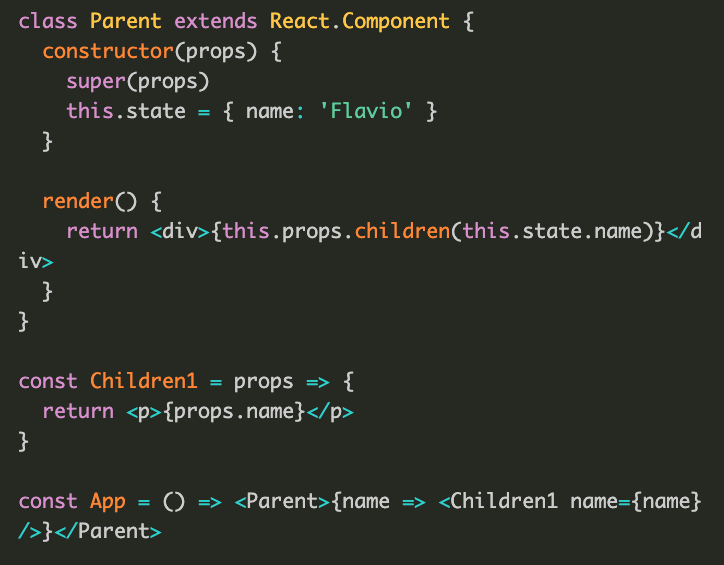
A common pattern used to share state between components is to use the children prop.
Inside a component JSX you can render {this.props.children}
which automatically injects any JSX passed in the parent component as a children: render() function takes two arguments, HTML code and an HTML element. The purpose of the function is to display the specified HTML code inside the specified HTML element. To be able to share the state, you need to use a render prop component, and instead of passing components as children of the parent component, you pass a function which you then execute in {this.props.children()}. The function can accept arguments, : Instead of using the children prop, which has a very specific meaning, you can use any prop, and so you can use this pattern multiple times on the same component:
Instead of using the children prop, which has a very specific meaning, you can use any prop, and so you can use this pattern multiple times on the same component:

When a component's state is updated using the setState function (in class components) or a state-setting function from useState hook (in functional components), React triggers a re-render.
Props Changes:
If the props passed to a component from its parent component change, React re-renders the component. However, it's important to note that a component will re-render even if the props haven't conceptually changed, but the reference to the prop object or array is different.
Context Changes:
If a component is subscribed to a React context using useContext or Consumer, and the context value changes, the component will re-render.
Parent Re-renders:
When a parent component re-renders, its child components will also re-render by default, even if their props haven't changed.
Hooks Changes:
Changes in hooks can trigger re-renders, such as when using useEffect with dependencies that have changed.
Force Update:
Using the forceUpdate() method in class components will force a re-render. However, this is generally discouraged as it bypasses React's optimization mechanisms.
Key Prop Change:
Changing the key prop of a component can cause it to re-render, especially within lists. This is because React uses the key to identify elements in the virtual DOM.
React-Redux integration:
When using React-Redux, the useSelector and connect APIs subscribe to the Redux store. If the selected state changes, the component is forced to re-render using React's setState or dispatch update functions.
Context API:
All consumers of a Context re-render when a new value is passed to the
How to Trigger Re-renders in React
React uses a virtual DOM to minimize the number of costly DOM operations required to update your UI. It compares component state and props to determine if an actual re-render is needed. However, there may be times when you need to manually trigger a re-render in React. In this guide, we'll explore the main ways to force a component to re-render in React. If you are considering training for yourself or your team please feel free to get in contact about react training Using the useState Hook The easiest way to trigger a re-render is by updating state via the useState hook. For example:import { useState } from 'react';
function MyComponent() {
const [count, setCount] = useState(0);
const forceUpdate = () => {
setCount(prevCount => prevCount + 1);
}
return (
)
}
Calling setCount will update the state and queue a re-render. This is useful for refreshing data.
Calling forceUpdate()
Class components expose the forceUpdate() method to force a re-render. For example:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
}
forceUpdateHandler() {
this.forceUpdate();
}
render() {
return
}
}
This will re-render the component even if state/props haven't changed.
Updating Context from Parent
If a component consumes context, forcing an update to the context value from a parent will trigger a re-render. For example:
// Context.js
export const MyContext = React.createContext();
// Parent.js
import { MyContext } from './Context';
function Parent() {
const [count, setCount] = useState(0);
return (
)
}
// Child.js
import { MyContext } from './Context';
function Child() {
return (
{useContext(MyContext)}
);}
Updating count in Parent will propagate to Child and force Child to re-render.
Using an Effect Hook
You can use the useEffect hook to trigger a re-render imperatively. For example:
function MyComponent() {
const [count, setCount] = useState(0);
useEffect(() => {
const id = setInterval(() => {
setCount(c => c + 1);
}, 1000);
return () => clearInterval(id);
}, []);
return
{count}
;}
This will re-render every second as the interval updates state.
Calling Render Directly
You can manually call render() on a class component instance. For example:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {count: 0};
}
manualRender() {
this.setState({count: this.state.count + 1});
this.render();
}
render() {
return
{this.state.count}
; }
}
This lets you separate the state update and re-render calls.
Memoizing Components
Wrapping a component in React.memo or useMemo will control re-rendering based on prop changes. For example:
// Only re-render if props change
const MyComponent = React.memo(function MyComponent(props) {
/*...*/
});
// Only re-render if deps change
const MyComponent = useMemo(() => {
return
Hello
}, []);
This can prevent unnecessary re-renders.
When to Re-render
Some cases where you may need to force a re-render include: Refreshing data from an API
Resetting component state
Animating based on imperative commands
Debugging update issues
Avoid re-rendering too frequently as it impacts performance. Only re-render when necessary.
Caveats
Some drawbacks of forcing re-renders:
Can harm optimization from virtual DOM checking
Can cause unnecessary UI thrashing
Bypasses lifecycle methods like shouldComponentUpdate
Triggers effects unconditionally
Use judiciously and measure the performance impact.
Summary
In summary, the main ways to trigger re-renders are:
Updating state with useState
Calling forceUpdate() in class components
Changing context from a parent component
Side effects with useEffect
Direct render() calls in classes
React Render Props
Learn how Render Props can help you build a React application.A common pattern used to share state between components is to use the children prop.
Inside a component JSX you can render {this.props.children}
which automatically injects any JSX passed in the parent component as a children: render() function takes two arguments, HTML code and an HTML element. The purpose of the function is to display the specified HTML code inside the specified HTML element. To be able to share the state, you need to use a render prop component, and instead of passing components as children of the parent component, you pass a function which you then execute in {this.props.children()}. The function can accept arguments, :
 Instead of using the children prop, which has a very specific meaning, you can use any prop, and so you can use this pattern multiple times on the same component:
Instead of using the children prop, which has a very specific meaning, you can use any prop, and so you can use this pattern multiple times on the same component:


 Printer Friendly Version
Printer Friendly Version