
- World-Wide-Web Codes:

- The roadmap to learn React
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
- React Function Component Example
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React HOC
- React + Redux


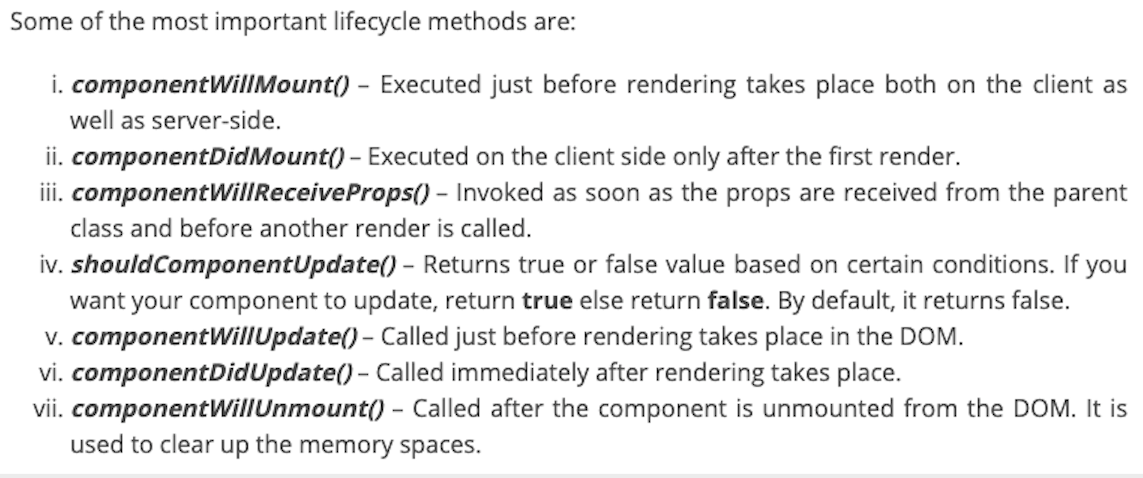
React Lifecycle Events
Let's find out the React Lifecycle events and how you can use them
During the lifetime of a component, there's a series of events that gets called, and to each event you can hook and provide custom functionality.
What hook is best for what functionality is something we're going to see here.
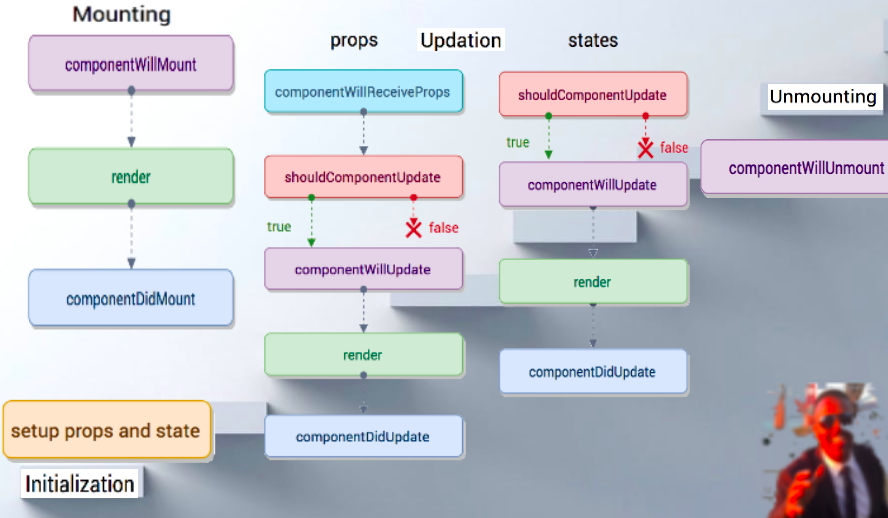
First, there are 3 phases in a React component lifecycle: -Mounting
-Updating
-Unmounting
Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component's existence. ((Existence is the state of being alive or being real))
The definition is pretty straightforward but what do we mean by different stages?
What hook is best for what functionality is something we're going to see here.
First, there are 3 phases in a React component lifecycle: -Mounting
-Updating
-Unmounting
Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component's existence. ((Existence is the state of being alive or being real))
The definition is pretty straightforward but what do we mean by different stages?

The following image is the visual representation of the phases and the methods of ReactJs lifecycle.




 Printer Friendly Version
Printer Friendly Version