
- World-Wide-Web Codes:

- The roadmap to learn React
- React.js
- React Components
- React Virtual DOM
- React Lifecycle
- React State
- React Props
- React Render
- React JSX
- React Functional Component vs Class Component
- React Function Component Props
- React Function Component:State
- React Arrow Function Component
- React Stateless Function Component
- React Pure Component
- React Function Component: Export & Import
- React Controlled vs Uncontrolled
- React Hooks
- React Controlled vs Uncontrolled
- React HOC
- React + Redux


What the Heck is React Components ?
Components are like functions that return HTML elements.
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and returns HTML via a render function..
Components come in two types, Class components and Function components,

How we can creating a component is by writing a function.
So we can create this example a component call App().
function App() {
return <h2>Hi, I am also a App!</h2>;
}
App.js

Component basically is a file that holds all the logics like JS, HTML,CSS.
Export default App.
What happens here we create a component we exported and then in our index.js
index.js

We render this component (App) we just create in our index.js
ReactDOM.render(,App />, document.getElementById('root'));
This is index.html page and what we have only
index.html
We don't have anything in our body here but we do have this Div Id= root . So what basically react does we don't have any HTML but everything get genereated inside one Div.

So javascript takes all our components one file with is- which is holding all HTML and CSS and JS and it generates inside this Div for us.
What else we can do ...well we can add logic to this?
The place we add the logic is before we Return this HTML again it's not HTML,
it's something call (JSX) which is essentially a javascript.

The component has to include the extends React.Component statement, this statement creates an inheritance to React.Component, and gives your component access to React.Component's functions.
The component also requires a render() method, this method returns HTML.
We Create a Class component called App()
class App extends React.Component {
render() {
return <h2>Hi, I am a App!</h2>;
}
}
Props are how components talk to each other. They are received from above component and immutable as far as the Component receiving them is concerned. Props,on the other hand, make components reusable by giving components
the ability to receive data from the parent component in the form of props.
ES7
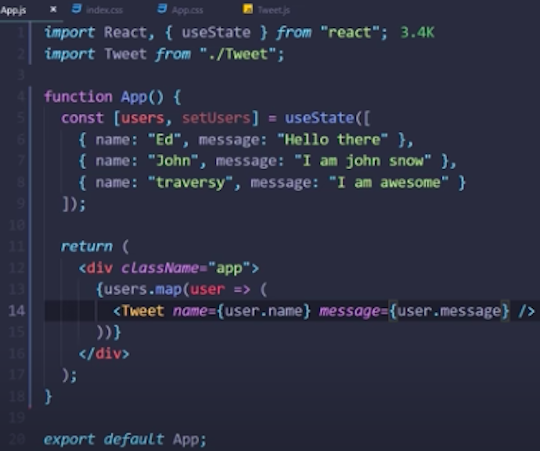
How to create Props ...with parameter names ({name, message}).. inside our tweet.js

You must use when you returning function curly-brackets { } like {name}
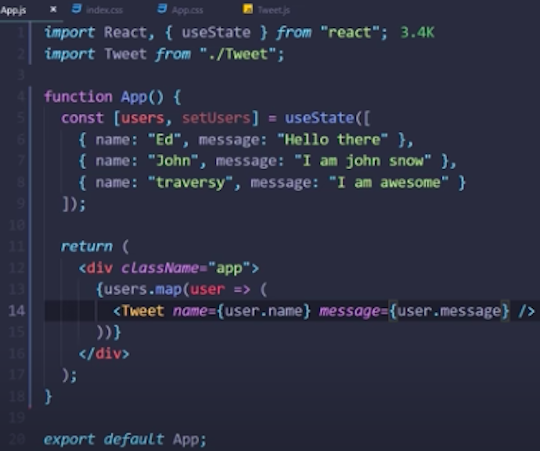
This is How to create State function ...with

The definition is pretty straightforward but what do we mean by different stages?


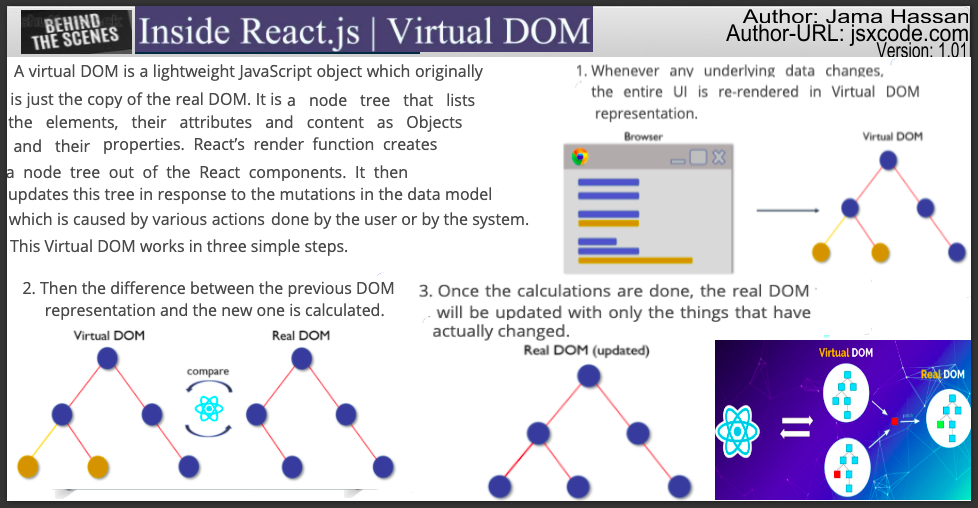
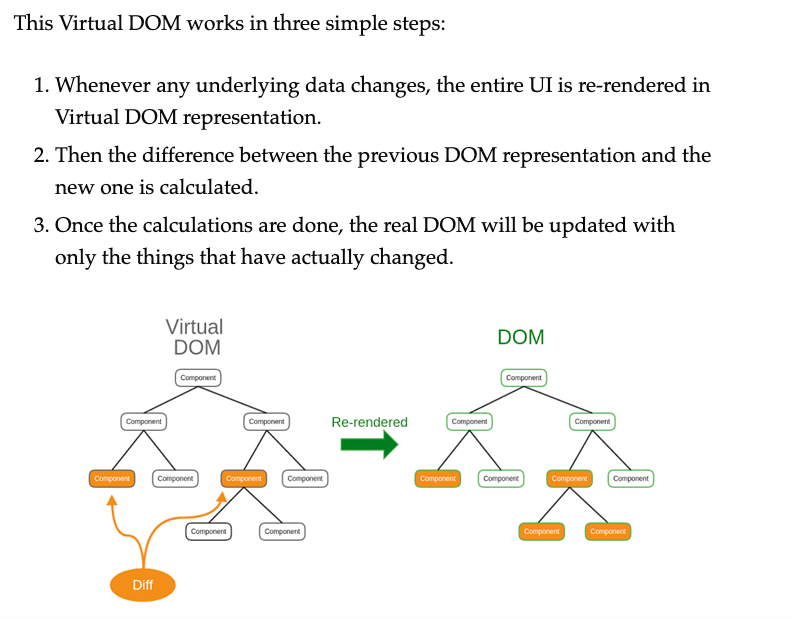
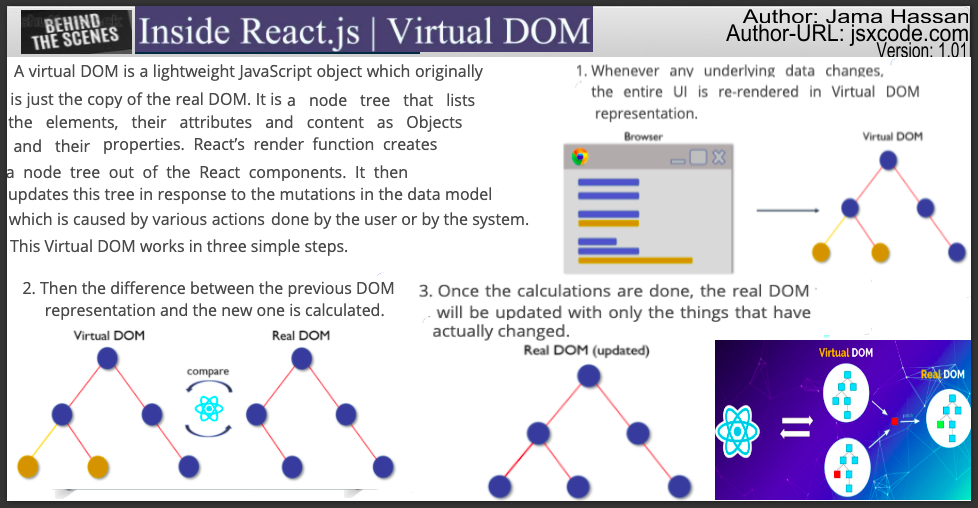
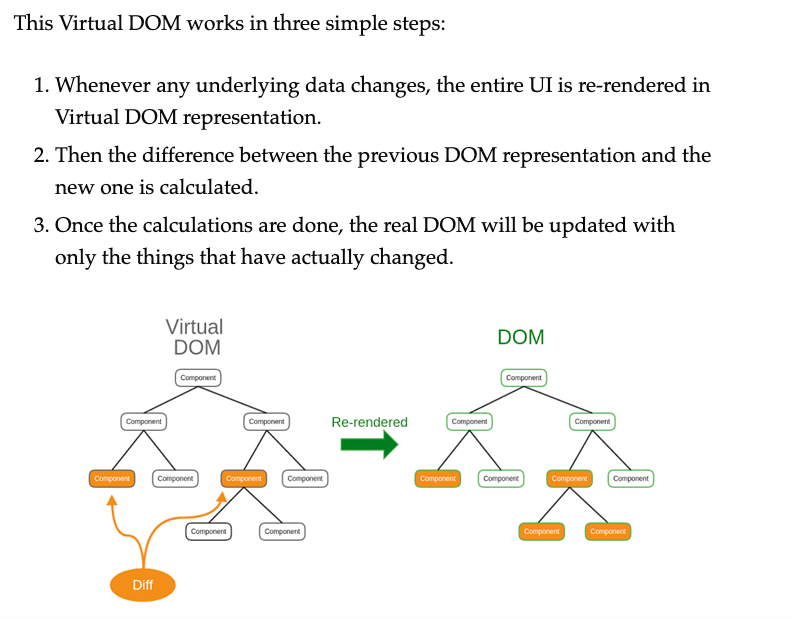
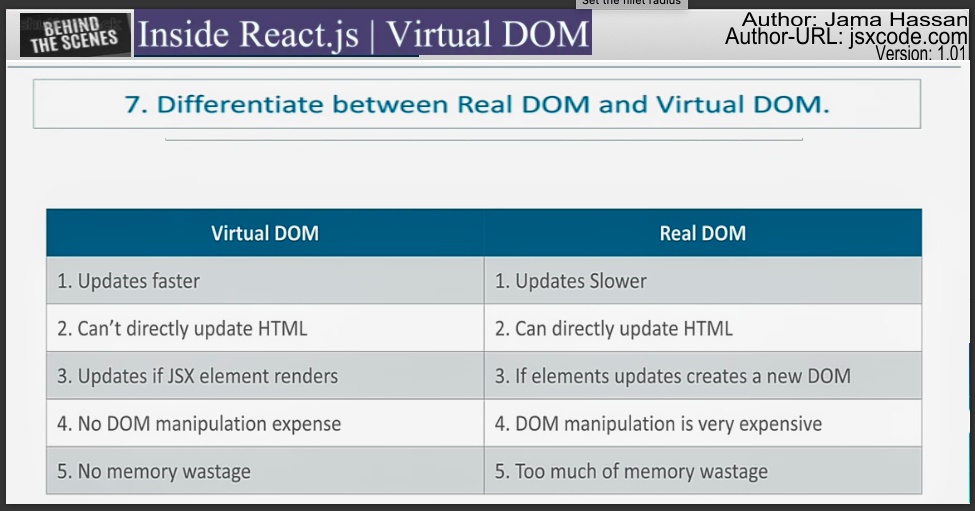
 How React works?
How React works?
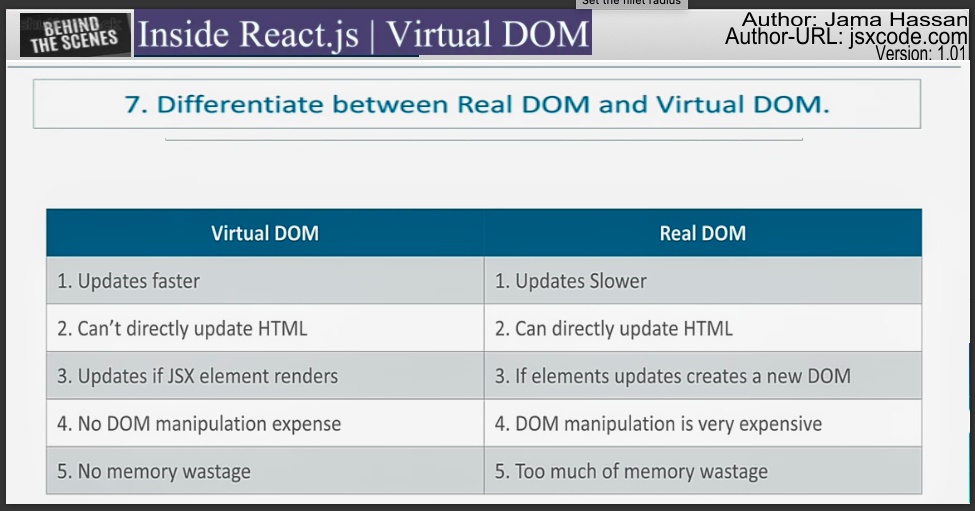
The Virtual DOM is an abstraction of the HTML DOM. It is lightweight and detached from the browser-specific implementation details.
React creates a virtual DOM. When state changes in a component it firstly runs a "diffing" algorithm, which identifies what has changed in the virtual DOM. The second step is reconciliation, where it updates the DOM with the results of diff.



Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and returns HTML via a render function..
Components come in two types, Class components and Function components,

Create a Function Component
A Function component also returns HTML, and behaves pretty much the same way as a Class component, but Class components have some additions,How we can creating a component is by writing a function.
So we can create this example a component call App().

Component basically is a file that holds all the logics like JS, HTML,CSS.
Export default App.
What happens here we create a component we exported and then in our index.js
index.js

We render this component (App) we just create in our index.js
ReactDOM.render(,App />, document.getElementById('root'));
This is index.html page and what we have only
<div id="root">
index.htmlWe don't have anything in our body here but we do have this Div Id= root . So what basically react does we don't have any HTML but everything get genereated inside one Div.

So javascript takes all our components one file with is- which is holding all HTML and CSS and JS and it generates inside this Div for us.
What else we can do ...well we can add logic to this?
The place we add the logic is before we Return this HTML again it's not HTML,
it's something call (JSX) which is essentially a javascript.

Create a Class Component
When creating a React component, the component's name must start with an upper case letter.The component has to include the extends React.Component statement, this statement creates an inheritance to React.Component, and gives your component access to React.Component's functions.
The component also requires a render() method, this method returns HTML.
We Create a Class component called App()
Props
Props(short for properties) are a Component's configuration.Props are how components talk to each other. They are received from above component and immutable as far as the Component receiving them is concerned. Props,on the other hand, make components reusable by giving components
the ability to receive data from the parent component in the form of props.
ES7
How to create Props ...with parameter names ({name, message}).. inside our tweet.js

You must use when you returning function curly-brackets { } like {name}
State
State is referred to the local state of the component which cannot be accessed and modified outside of the component and only can be used & modified inside the component.This is How to create State function ...with
const [ ]=useState([ { } ]);
inside our app.js
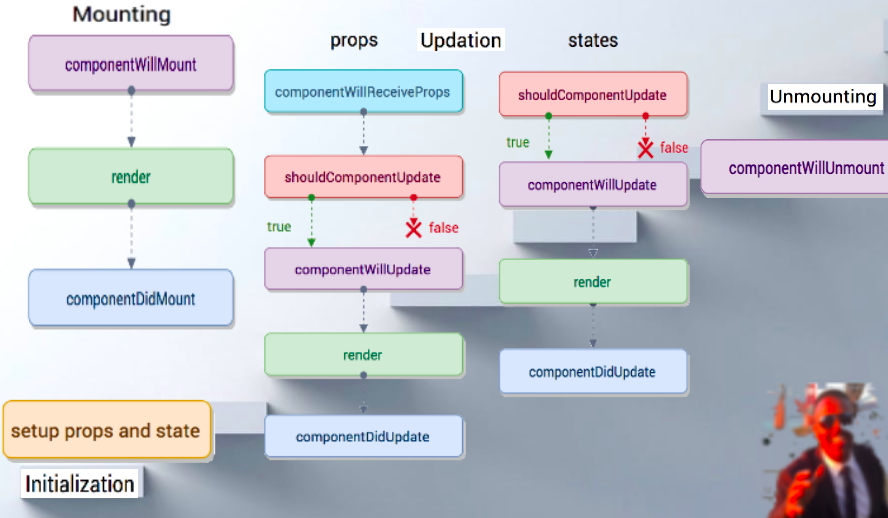
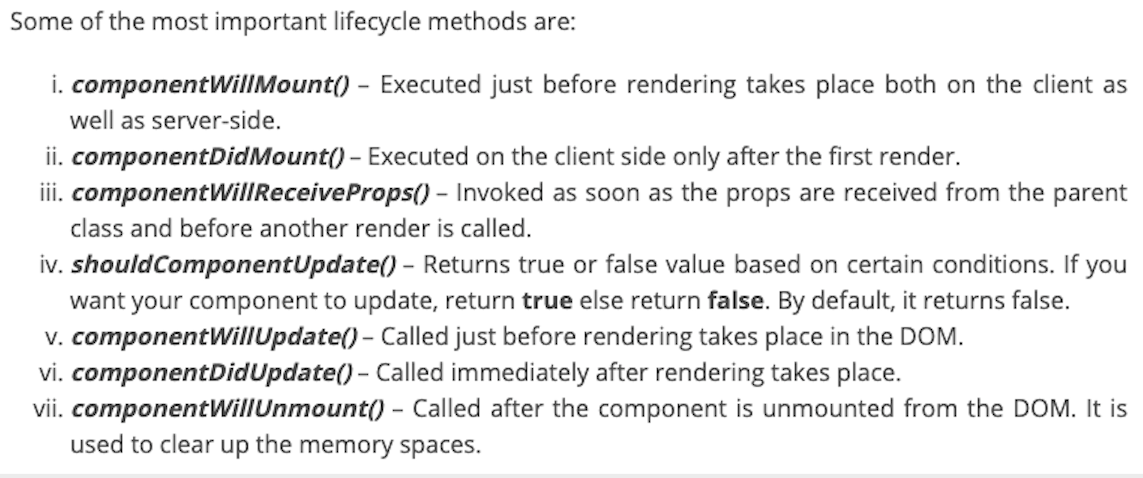
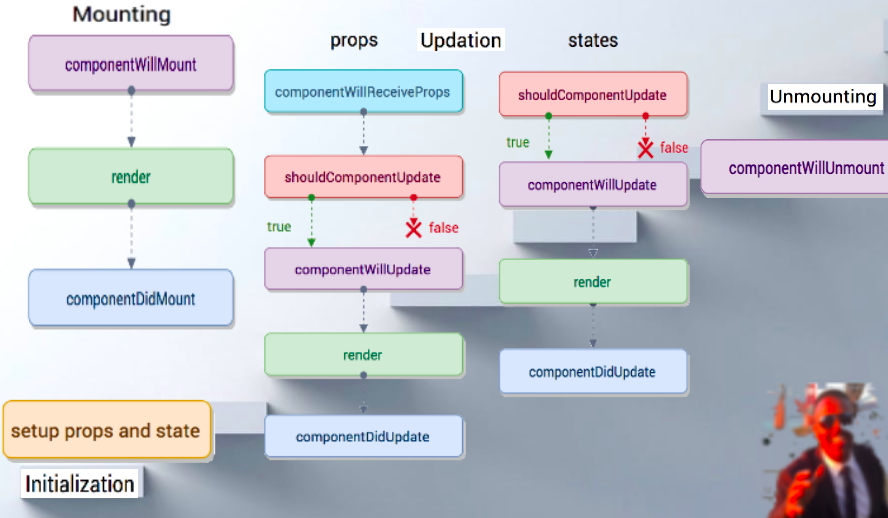
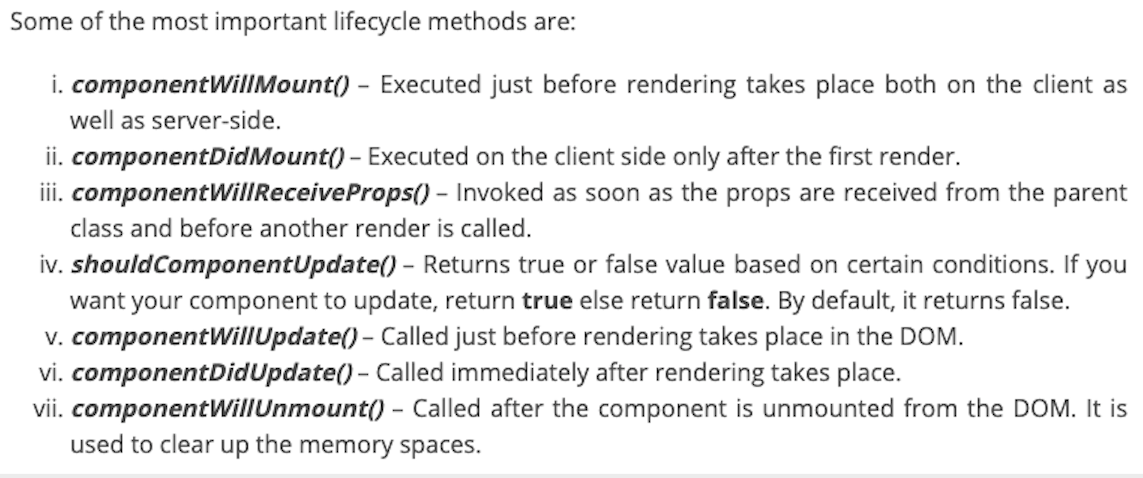
React Component lifecycle
Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component's existence. ((Existence is the state of being alive or being real))The definition is pretty straightforward but what do we mean by different stages?

The following image is the visual representation of the phases and the methods of ReactJs lifecycle.

 How React works?
How React works? The Virtual DOM is an abstraction of the HTML DOM. It is lightweight and detached from the browser-specific implementation details.
React creates a virtual DOM. When state changes in a component it firstly runs a "diffing" algorithm, which identifies what has changed in the virtual DOM. The second step is reconciliation, where it updates the DOM with the results of diff.





 Printer Friendly Version
Printer Friendly Version