
- World-Wide-Web Codes:

- Web Application Development/Tools:
- CSS Introduction
- So what is CSS,Really?
- The Big Picture
- New Features in CSS3
- CSS Quiz Exercise
- CSS3 Top 10 Q/A
- Discover How to Benefit Devtools

Front End Developers-Lab

CSS
Interview Questions and Anwsers
What does styles do in Style sheets ?
They tell how to display various elements.
How CSS syntax is made up of?
The CSS syntax is made up of three parts: a selector, a property and a value:
Are CSS property names case-sensitive?
No
Does setting margin-top and margin-bottom have an affect on an inline element?
Yes or No
No
Does setting padding-top and padding-bottom on an inline element add to its dimensions?
Yes or No
If you have a <p> element with font-size: 10rem, will the text be responsive when the user resizes / drags the browser window?
Yes or No
No
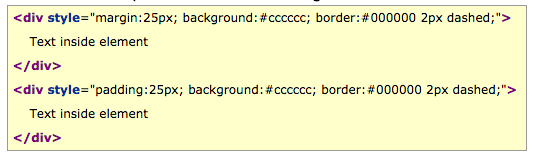
What is the difference between margin and padding
See it yourself about the different between margin and padding . They have some differences: Margin is outer space of an element, while Padding is inner space of an element. Margin is the space outside the border of an element, while Padding is the space that is inside the border of it.
Margin Vs Padding
Margin Vs Padding
JavaScript can change HTML attributes. See it Yourself Tap margin boton or padding bottom to see it Yourself How it works!

Padding is the space inside the border between the border and the actual image or cell contents. In the image, the padding is the yellow area around the contents. Note that padding goes completely around the contents: there is padding on the top, bottom, right and left sides.
Margins are the spaces outside the border, between the border and the other elements next to this object. In the image, the margin is the red area outside the entire object. Note that, like the padding, the margin goes completely around the contents: there are margins on the top, bottom, right, and left sides.
Look at this example for visual clarification generated with this code.

The pseudo class :checked will select inputs with type radio or checkbox, but not
<option> elements.
True or False
False
In a HTML document, the pseudo class :root always refers to the <html> element.
True or False
True
The translate() function can move the position of an element on the z-axis.
True or False
False
Explain the difference between visibility:hidden; and display:none; ?
Visibility:Hidden; - It is not visible but takes up it's original space.
Display:None; - It is hidden and takes up absolutely no space as if it was never there.
I would show you but you would not see anything! Good example here http://www.w3schools.com/css/css_display_visibility.asp
Display:None; - It is hidden and takes up absolutely no space as if it was never there.
I would show you but you would not see anything! Good example here http://www.w3schools.com/css/css_display_visibility.asp
Name three ways to define a color in html?
1) Hex
2) RGB
3) Name (ie red)
.colorMe {
color:red;
color:#ff0000;
color:rgb(0,0,255);
}
2) RGB
3) Name (ie red)
How do you clear a floated element?
A floated element is taken out of the document flow. To clear it you would need to do a clear:both or try overflow:auto on the containing div.
Learn more here http://www.sitepoint.com/simple-clearing-of-floats/
Wrapper Div
test
test
test
Floating Div
Floating Div
test
test
test
Wrapper Div
test
test
test
Floating Div
Floating Div
test
test
test
clear:both; or overflow:auto on containing div
Learn more here http://www.sitepoint.com/simple-clearing-of-floats/
What is a sprite? How is it applied using CSS? What is the benefit?
- A image sprite is a collection of images put into one single image.
- Using css positioning you can show and hide different parts of the sprite depending on what you need.
- Sprites reduces the number of http requsts thus reducing load time of page and bandwidth
Here is the actual background image:
 And the CSS.
And the CSS.
<style>
.orangeBuyBtn {
background: url('buyButtons-bg.gif') repeat-x 0 0;
border-color: #5B5752 #6B6B6B #808080;
border-style: solid;
border-width: 1px;
color: #FFFFFF;
cursor: pointer;
font-size: 14px;
font-weight: bold;
}
.greenBuyBtn {
background: url('buyButtons-bg.gif') repeat-x 0 -24px;
border-color: #5B5752 #6B6B6B #808080;
border-style: solid;
border-width: 1px;
color: #FFFFFF;
cursor: pointer;
font-size: 14px;
font-weight: bold;
}
</style>
Learn more about sprites at Smashing Magazine. Also see the Site
Point article or this W3School Article.
$(document).ready(function(){
$('.loader img').click(function() {
$('.loader img').hide();
\\ $('.loader img').hide();
});
});
- Using css positioning you can show and hide different parts of the sprite depending on what you need.
- Sprites reduces the number of http requsts thus reducing load time of page and bandwidth
Buy Buttons using Sprite as background:
Both buttons use the same background image. The only differece is in the positioning.Here is the actual background image:
 And the CSS.
And the CSS.




 Printer Friendly Version
Printer Friendly Version