
- World-Wide-Web Codes:

- Web Application Development/Tools:
- CSS Introduction
- So what is CSS,Really?
- The Big Picture
- New Features in CSS3
- CSS Quiz Exercise
- CSS3 Top 10 Q/A
- Discover How to Benefit Devtools

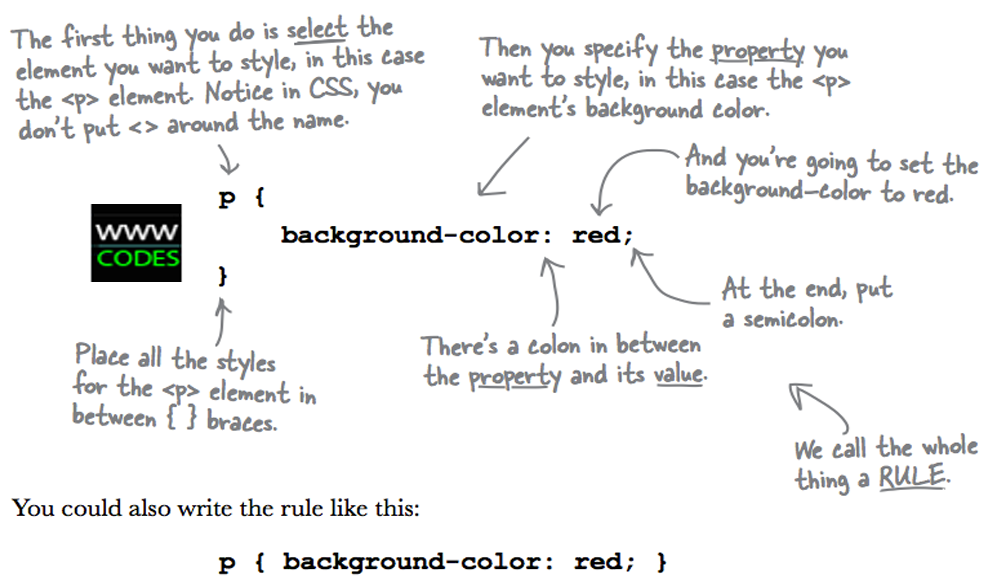
- The first one sets the text color to blue.
- The second sets the background color to yellow.
- The third one puts a border around the header that is 1 pixel wide, solid (not dotted, or dashed, etc.), and colored black.
-
Examples in Every Chapter
This HTML tutorial contains hundreds of HTML examples.
With our online HTML editor, you can edit the HTML, and click on a button to view the result.The Benefits of Front-End


Front End Developers-Lab

The Bigger Picture
The idea of CSS illustrates an important concept in the field of computer science, namely abstraction. Abstraction is the idea of saying what you want done without saying how to do it. By leaving out the details about how to do something, you allow for some flexibility, so that you can revise your method of doing the task without messing up anything that depends on that task being done. Here, we said <em> without saying what that meant, putting elsewhere the specification of how to emphasize..
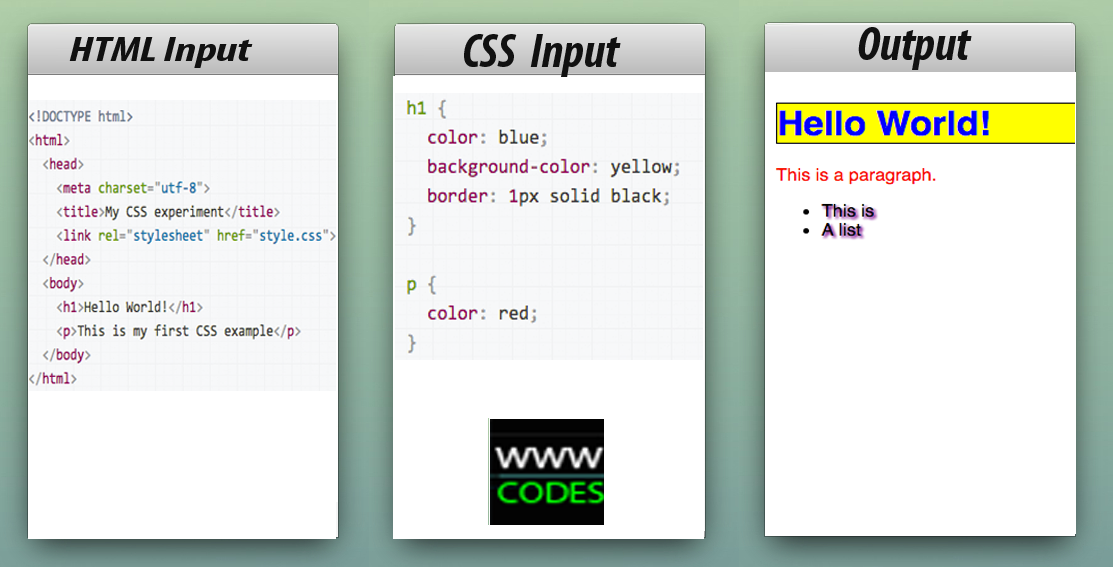
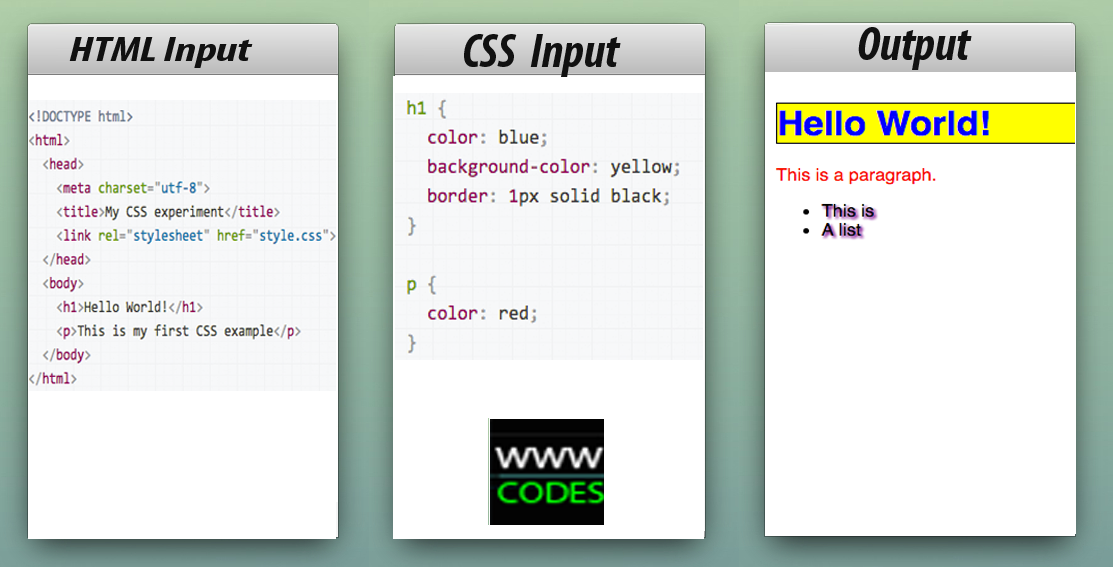
 The above descriptions may or may not have made sense, so let's make sure things are clear by presenting a quick example. First of all, let's take a simple HTML document, containing an <h1> and a <p> (notice that a stylesheet is applied to the HTML using a <link> element):
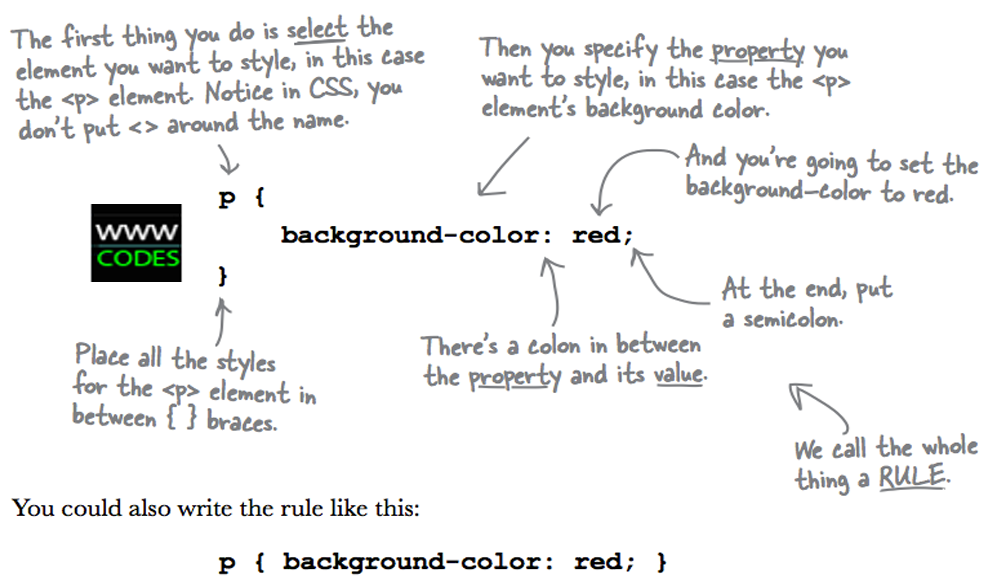
Now let's look at a very simple CSS example containing two rules (in the css-input):
The first rule starts with an h1 selector, which means that it will apply its property values to the <h1> element. It contains three properties and their values (each property/value pair is called a declaration):
The above descriptions may or may not have made sense, so let's make sure things are clear by presenting a quick example. First of all, let's take a simple HTML document, containing an <h1> and a <p> (notice that a stylesheet is applied to the HTML using a <link> element):
Now let's look at a very simple CSS example containing two rules (in the css-input):
The first rule starts with an h1 selector, which means that it will apply its property values to the <h1> element. It contains three properties and their values (each property/value pair is called a declaration):


Customizing Your Tags
A set of CSS rules contained within a stylesheet determines how a webpage should look. When a browser is displaying a page, there is a step of reading a tag, such as <em> or <h1> and then determining what the results are to look like. (This is sometimes called rendering a page.) Each browser has a default way of rendering a tag. For example, most browsers will render the <em> tag by switching to an italic version of the current font. Most browsers will render an <h1> tag by switching to a very large version of the current font. There are several important points to make about this:A quick CSS example
 The above descriptions may or may not have made sense, so let's make sure things are clear by presenting a quick example. First of all, let's take a simple HTML document, containing an <h1> and a <p> (notice that a stylesheet is applied to the HTML using a <link> element):
Now let's look at a very simple CSS example containing two rules (in the css-input):
The first rule starts with an h1 selector, which means that it will apply its property values to the <h1> element. It contains three properties and their values (each property/value pair is called a declaration):
The above descriptions may or may not have made sense, so let's make sure things are clear by presenting a quick example. First of all, let's take a simple HTML document, containing an <h1> and a <p> (notice that a stylesheet is applied to the HTML using a <link> element):
Now let's look at a very simple CSS example containing two rules (in the css-input):
The first rule starts with an h1 selector, which means that it will apply its property values to the <h1> element. It contains three properties and their values (each property/value pair is called a declaration):



 Printer Friendly Version
Printer Friendly Version