

Creating Stylish Calculator
using HTML, CSS and JavaScript
Introduction
In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript.
Let's Start
Create an HTML Document- live Codes see chapter11
Here, I created the div (.box) which represent the structure of calculator. Inside it, I created two div tags, one for display (inside this, I added input type="text" to display the result and set this to read only) and one for Keys. Here, you see some onclick event about which I will talk later.
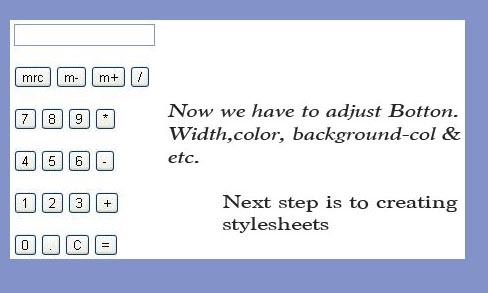
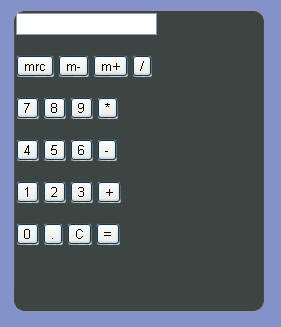
Preview (Using the HTML Code Calculator looks like below)

Create CSS Stylesheet -live Codes see chapter11
Preview
CSS display -live Codes see chapter11
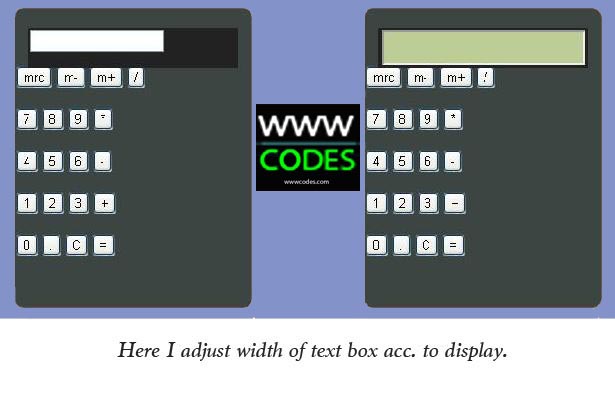
Here, I set .display background-color, width, height and position. Inside it, we have an input box, I also adjust its height, width, color, background-color and position.
Preview

CSS Keys -live Codes see chapter11
Here, I adjust position of div (.keys). I use Double Class Selector( example: class=button gray). By the use of this, I set .button width, height, border-radius, cursor, etc. This helps me in making all my buttons of the same width, height, etc. Then I set .button.gray color, background-color, etc. After that, I create :active (The :active pseudo selector will match when an element is being pressed down on by the mouse Cursor.) for buttons. The thing I have done here is to change the top border color to black and bottom color to same as button color. This gives button feel of pressing down.
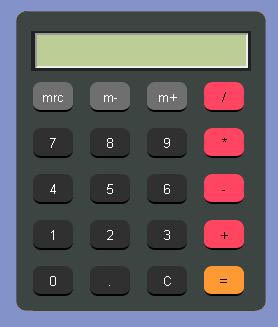
Preview

Finally, we have created a Calculator but it does not work. Now we have to do scripting for it (using JavaScript).
Create Script (Using JavaScript) -live Codes see chapter11
Here, I have created three functions. Function c(val) is used for clearing the data from the display. When we click on "C" button, then onclick='c("")' event runs and searches for c(val) function and displays the value according to the parameter passed inside it (here, we have not passed any parameter so the input screen appears blank or clear). Function v(val) is used for typing numbers as well as mathematical operators. Function e() is used for evaluating, i.e., on clicking "=" button, value inside the Id="d" is solved.
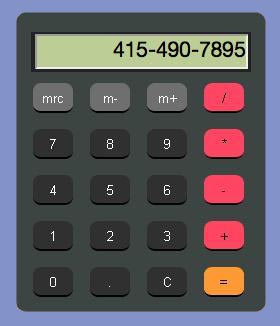
Final Preview (Tried and Tested in Chrome)

That's all. Hope you like it. Thanks!
Stylish Calculator
Here is working calculator try it
and type something.............
Stylish Calculator and well decorated one
..
The Benefits of Front-End






 Printer Friendly Version
Printer Friendly Version