
- World-Wide-Web Codes:

- Web Application Development/Tools:
- HTML5
- CSS3
- JavaScript
- UI-Engineering
- React.JS
- Angular.JS
- JS Calculator Project
- Big O Notation
- So What is git ?
- Git vs GitHub
- Build React App With Java Backend
- Connecting React-Frontend and NodeJS/Express Backend Applications
- SQL Server Architecture
- Myskills
- Contact



WELCOME JSXCODE EBOOK
I am a Software Engineer / Focused Modern Web Technologies
Specific programming languages.
Front-end web development is all about creativity and creative problem-solving.
As a UI developer, I have the skills to build customized websites to create the best possible user experience.
See it yourself & click here.. Modern Web Apps

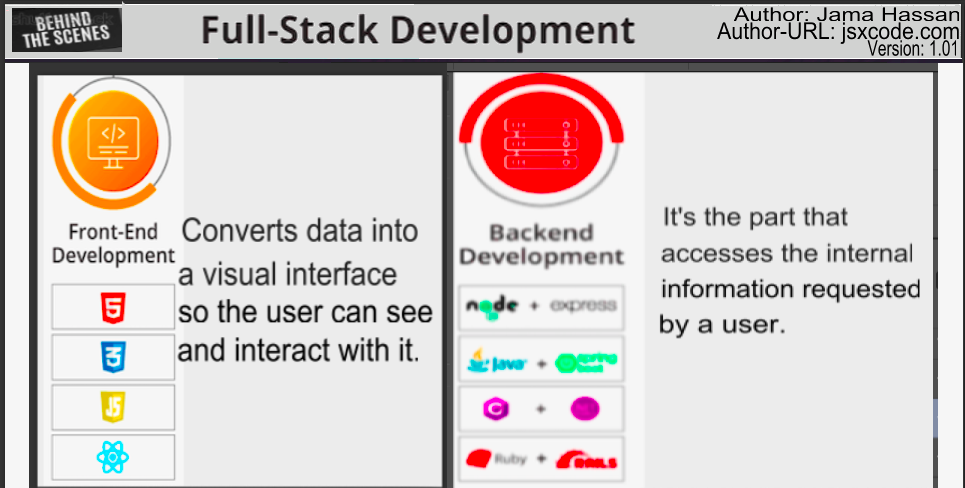
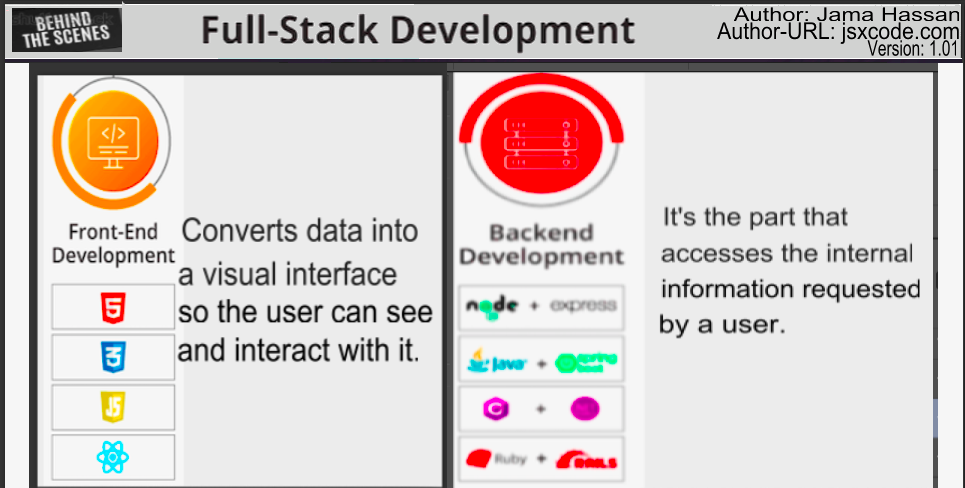
 Full-stack development is responsible for developing everything related to a website or application in its two main areas:
Full-stack development is responsible for developing everything related to a website or application in its two main areas:


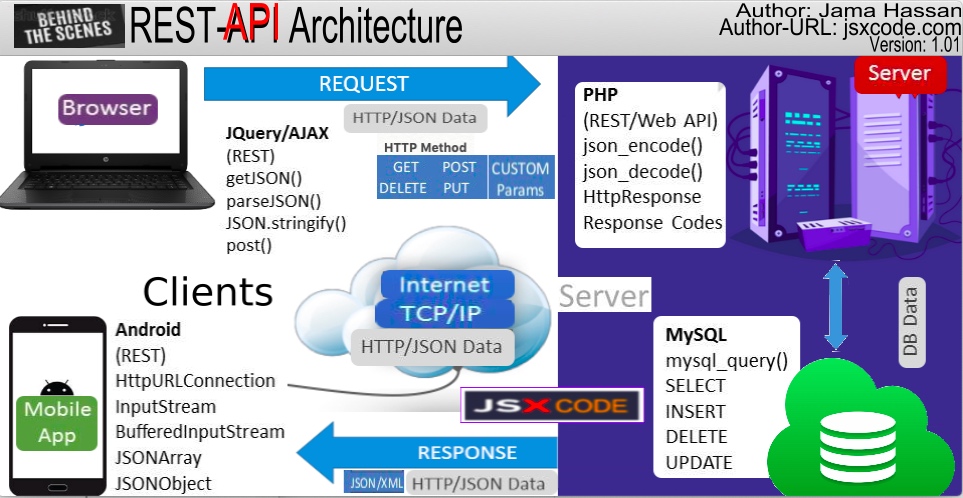
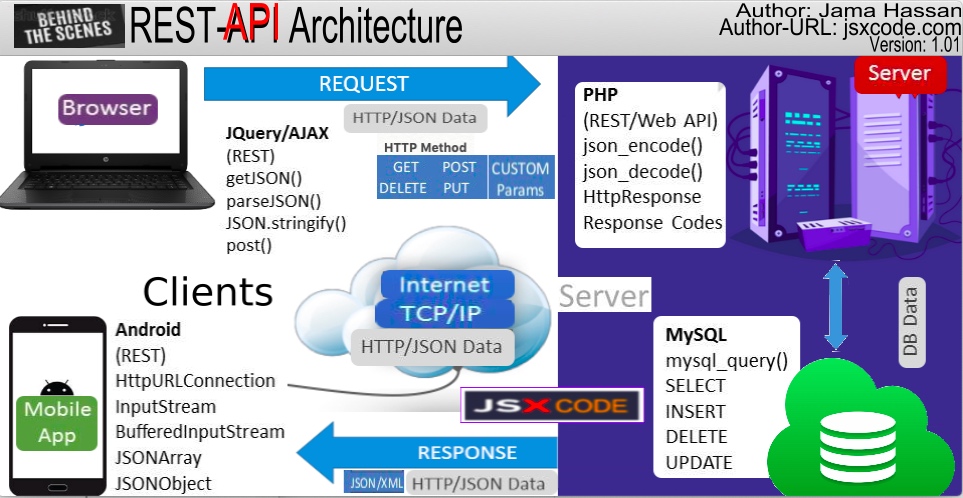
REST is Architecture style for designing networked Applications.
REST is a way of accessing the web services.
REST is completely depends upon stateless, client-server, communications protocol which is cache abled. Not only this, REST API considers using HTTP protocol in all circumstances. It is a very good performer lightweight approach and low barriers for entry. API Stands for Application Programming Interface
API is a piece of software that enables data exchange between applications and devices., as well as facilitate connectivity between devices and programs. API can also be defined as an interface that allows an enterprise application to communicate with backend systems, promotes seamless communication between multiple applications, and exposes only a limited amount of the internal functions of a program.
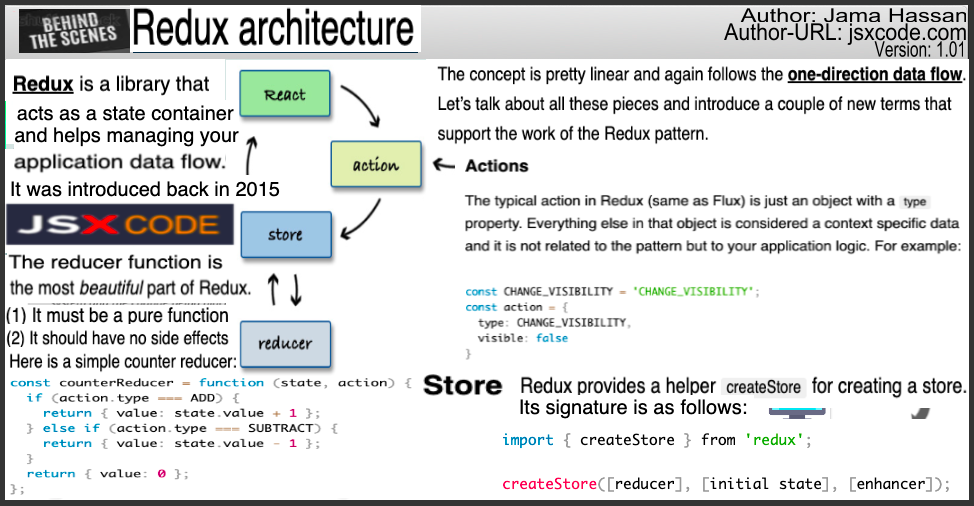
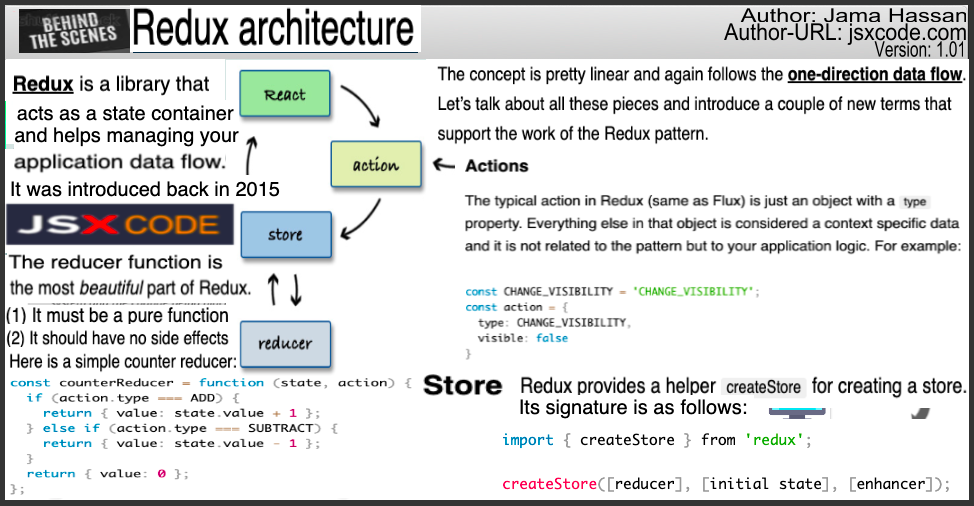
 Redux is a state managing library used in JavaScript apps.
Redux is a state managing library used in JavaScript apps.
It simply manages the state of your application or in other words, it is used to manage the data of the application. It is used with a library like React.
The basic idea of Redux is that the entire application state is kept in a single store.
The store is simply a javascript object.
The only way to change the state is by firing actions from your application and then writing reducers for these actions that modify the state.
The entire state transition is kept inside reducers and should not have any side-effects.

See it yourself How does it work? click here..
See it yourself click here.
See it yourself & click here.. Modern Web Apps
Connecting a React Frontend and NodeJS/Express Backend.
Objectives
Create a back-end and front-end application in two separate repositories and allow them to talk to each other - even on production.
Client-Server Architecture

React-Fronend + NodeJS/Express Backend
React E-commerce project
Applications lifecycle
Full-Stack Development Architecture.
 Full-stack development is responsible for developing everything related to a website or application in its two main areas:
Full-stack development is responsible for developing everything related to a website or application in its two main areas:

Full-Stack Development Architecture.
Different sets of technologies are needed to develop the Front-End and Back-End of a site which requires professionals specialized in these programming technologies.Tech-Stacks and Innovations
New programming languages continuously make the process easier for developers and better for the user, and we know it. I analyze whether new software products can improve your customer's website and implement them to benefit from the features of these technology innovations. I have years of experience integrating technology platforms.Product End-User Experience
The success of a company in the online world depends on the satisfaction of users with their website. The user interaction with the website must be engaging and satisfying. We know this as 'end-user experience' because this is how a user becomes a buyer. In this sense, we seek innovation using the end-user experience as the measure of success.Innovative Technologies
Today's best technology will not be the best technology in the future. The most relevant challenge of a technological product is to maintain its leadership position; once it reaches the peak of popularity, competitors will focus all their efforts to defeat it. Tracking emerging and improving technologies is the foundation of our technology philosophy, ensuring that we apply them appropriately for the benefit of our client and their product.REST - API
Client-Server Architecture.

REST - API
REST Stands for Representational State Transfer.REST is Architecture style for designing networked Applications.
REST is a way of accessing the web services.
REST is completely depends upon stateless, client-server, communications protocol which is cache abled. Not only this, REST API considers using HTTP protocol in all circumstances. It is a very good performer lightweight approach and low barriers for entry. API Stands for Application Programming Interface
API is a piece of software that enables data exchange between applications and devices., as well as facilitate connectivity between devices and programs. API can also be defined as an interface that allows an enterprise application to communicate with backend systems, promotes seamless communication between multiple applications, and exposes only a limited amount of the internal functions of a program.
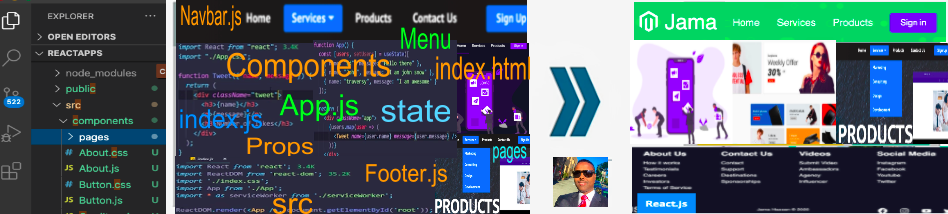
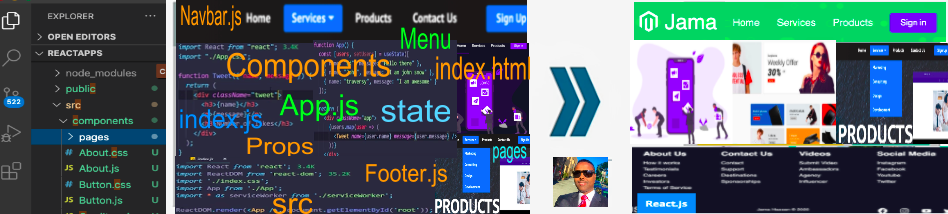
The roadmap to learn React
React Components Architecture.

Click here to see more about React
What is Redux, How does it work?
 Redux is a state managing library used in JavaScript apps.
Redux is a state managing library used in JavaScript apps. It simply manages the state of your application or in other words, it is used to manage the data of the application. It is used with a library like React.
The basic idea of Redux is that the entire application state is kept in a single store.
The store is simply a javascript object.
The only way to change the state is by firing actions from your application and then writing reducers for these actions that modify the state.
The entire state transition is kept inside reducers and should not have any side-effects.
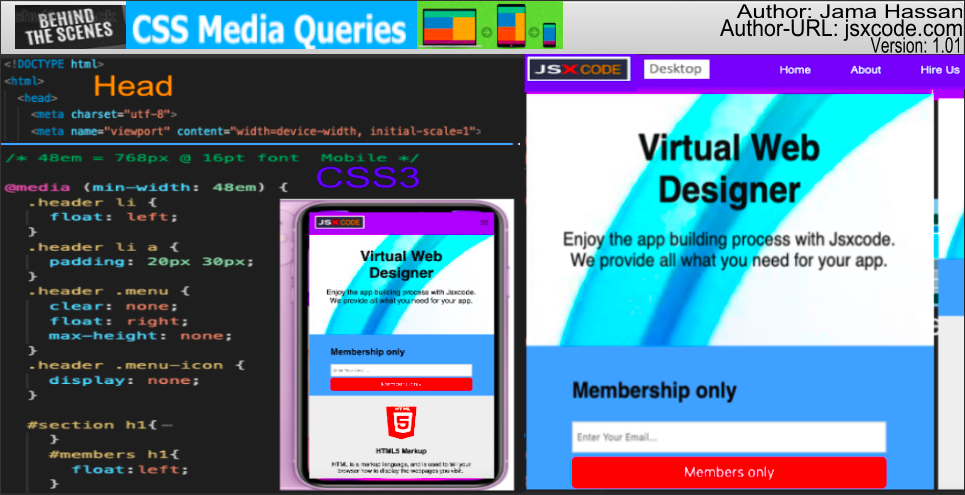
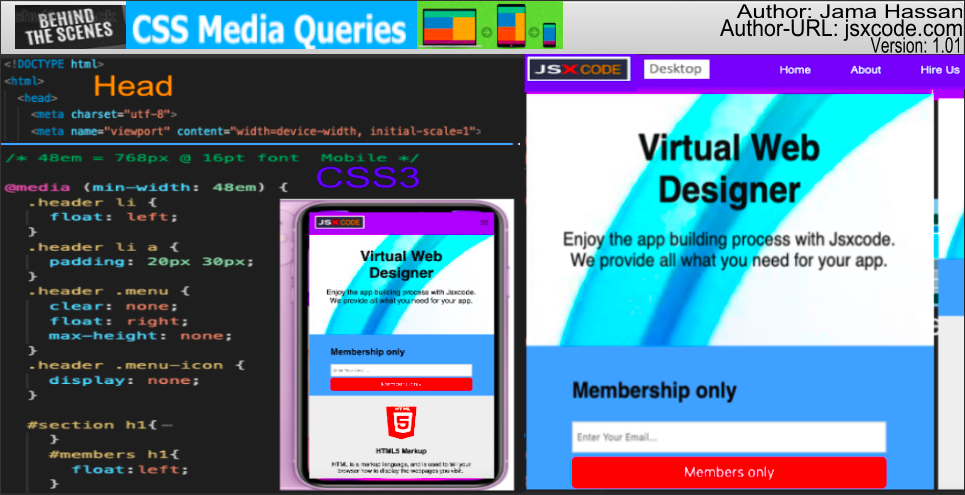
CSS3 MEDIA QUERIES
In order to have responsive design, we need to add responsive meta tag in our HTML document and then apply media queries to our layout in css file.
What is AJAX, How does it work, and What is it use for ?
See it yourself How does it work? click here.. Ajax calls
What Is Json ?
JSON:JavaScript Object Notation.
JSON is a syntax for storing and exchanging data.
JSON is text, written with JavaScript object notation.
Why use JSON?
Since the JSON format is text only, it can easily be sent to and from a server,
and used as a data format by any programming language.

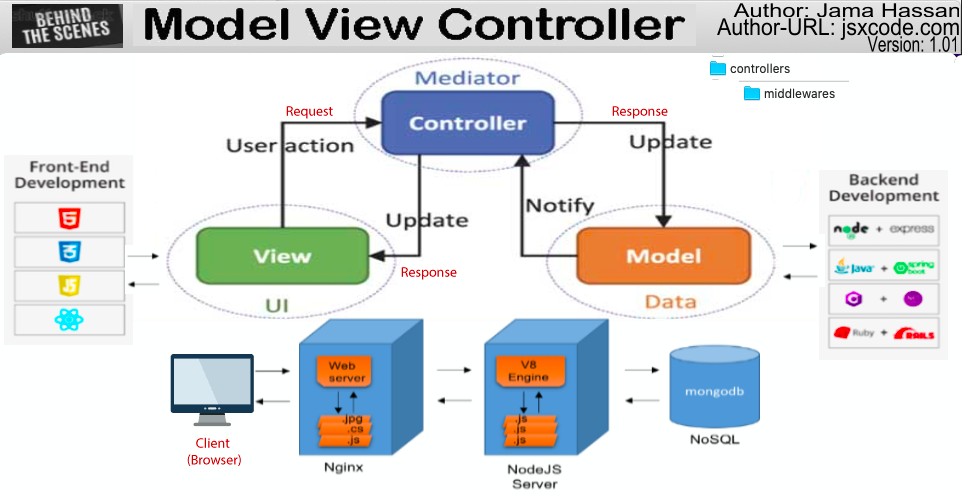
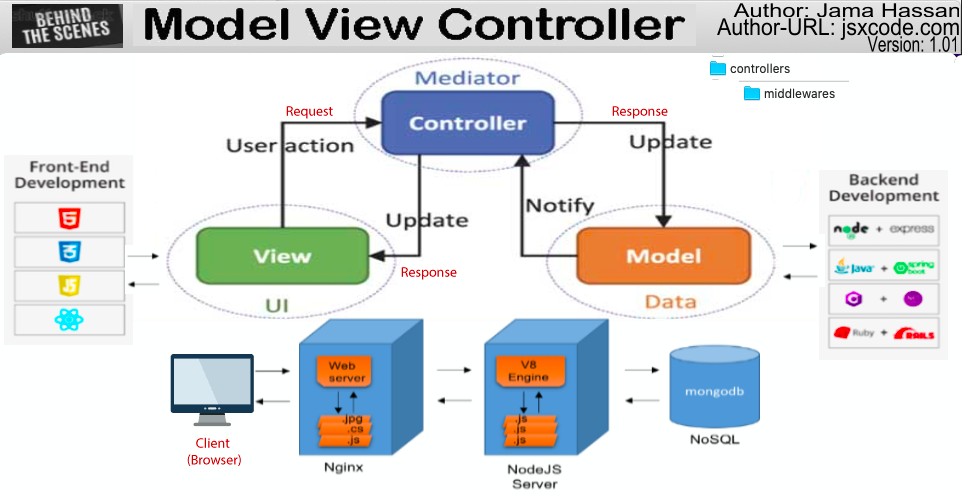
Visual Architecture To View Behind The scenes of Responsive Web Application.
What Is Json ?
JSON:JavaScript Object Notation.JSON is a syntax for storing and exchanging data.
JSON is text, written with JavaScript object notation.
Why use JSON?
Since the JSON format is text only, it can easily be sent to and from a server,
and used as a data format by any programming language.

Visual Architecture To View Behind The scenes of Responsive Web Application.
See it yourself click here. Responsive Web Desing


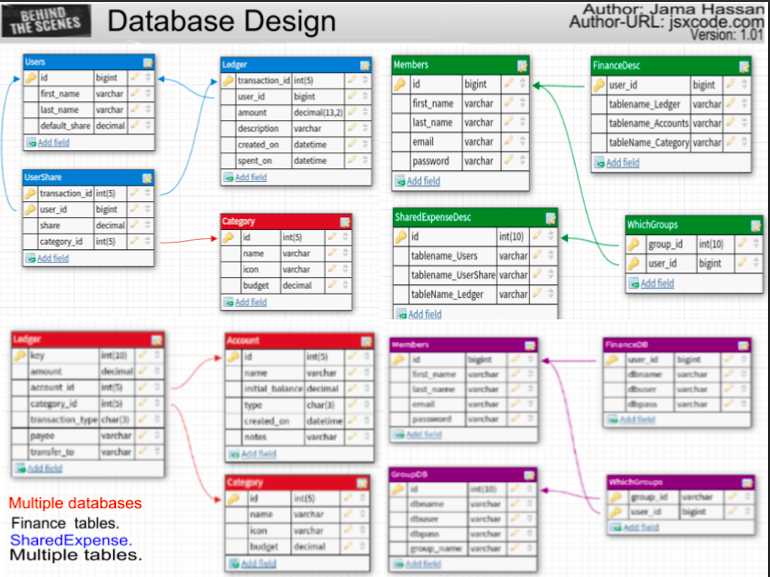
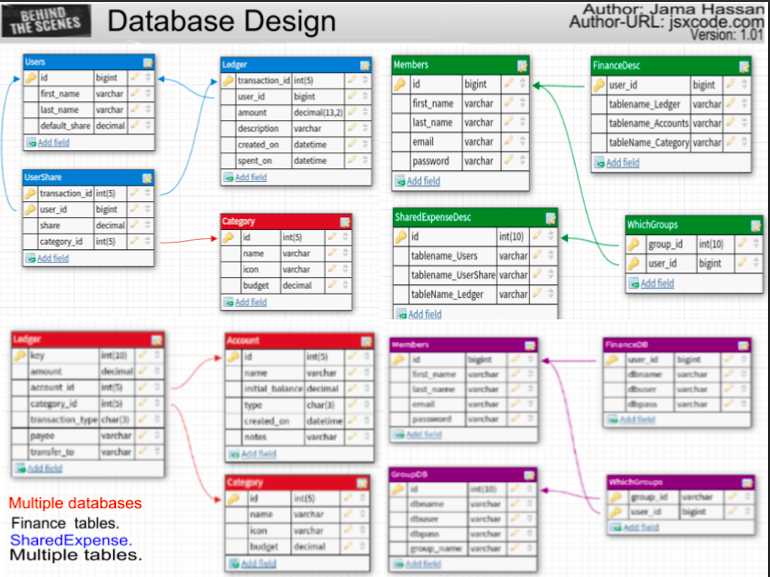
Database Design. PHP and MySQL





Database Design. PHP and MySQL




 Printer Friendly Version
Printer Friendly Version